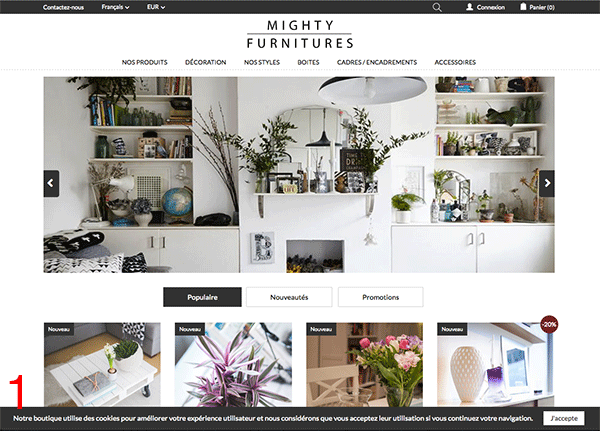
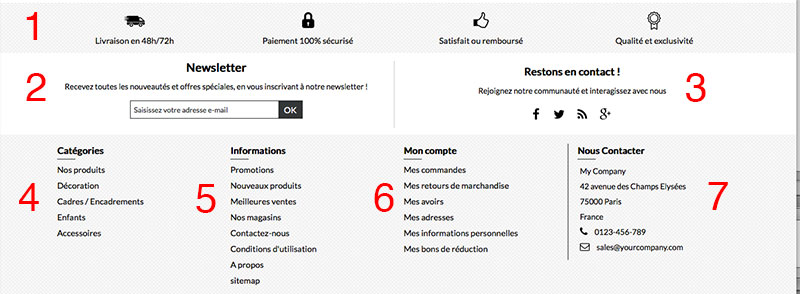
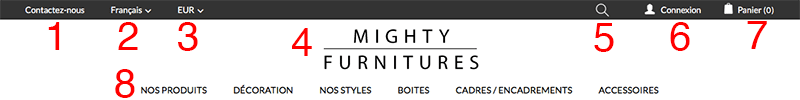
Les Modules de la page d'accueil
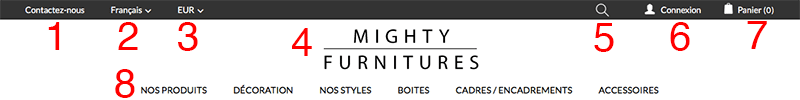
Haut de page

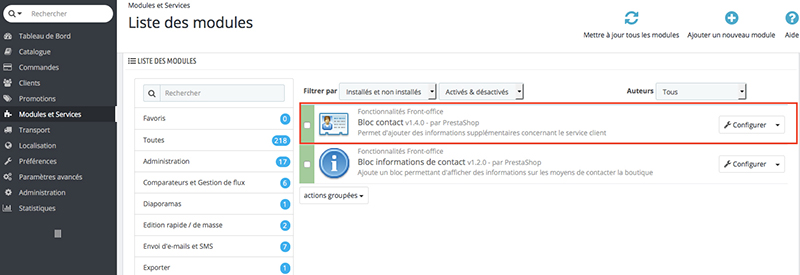
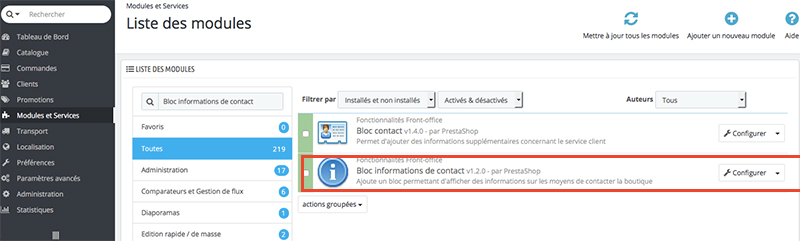
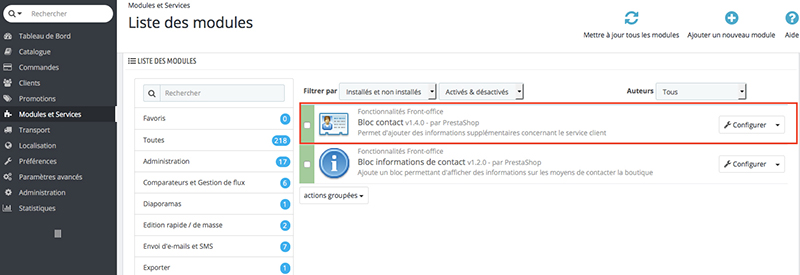
1) Contactez-nous = Module Bloc Contact
Modules & Services > Modules & Services > Module Bloc Contact

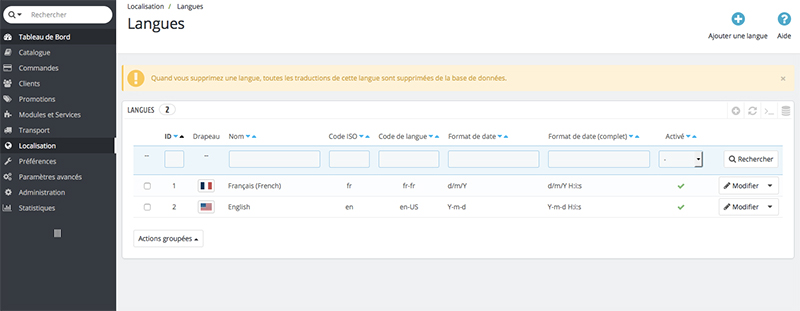
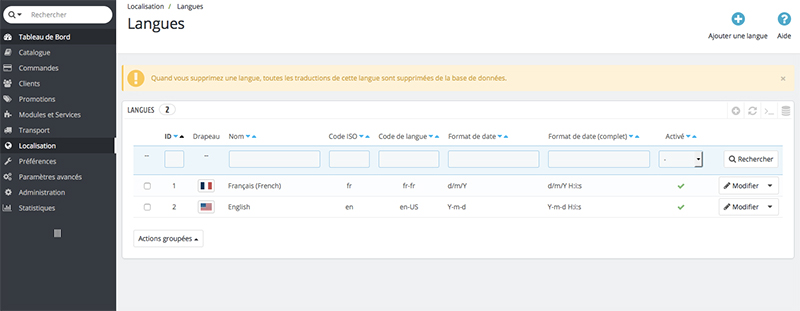
2) Langues
Localisation > Langues

Vous pouvez activer toutes les langues disponibles si vous estimez que votre boutique en a besoin, mais gardez en mémoire que vous devrez traduire votre contenu pour toutes les langues disponibles : nom du produit, description, tags, nom de catégorie, contenu statique (CMS), réglages de modules, etc.
Ajouter une langue: http://doc.prestashop.com/display/PS16/Langues
3) Devises
Localisation > Devises

Ajoute une petite fonctionnalité à l'interface, grâce à laquelle les clients peuvent choisir quelle devise sera utilisée pour afficher les prix, ainsi que la façon dont les clients pourront régler leurs factures. Le bloc apparaît dans l'en-tête (partie supérieure) de votre boutique, et affiche uniquement les devises installées. Pour ajouter une devise ou configurer les devises existantes, aller à la page "Devises" du menu "localisation".
Ajouter une devise: http://doc.prestashop.com/display/PS16/Devises
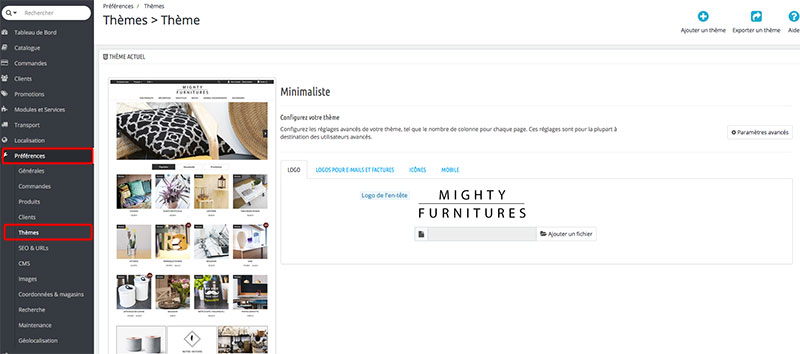
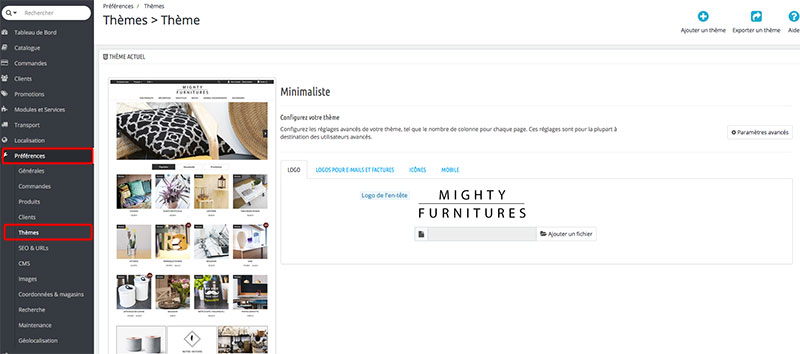
4) Logo
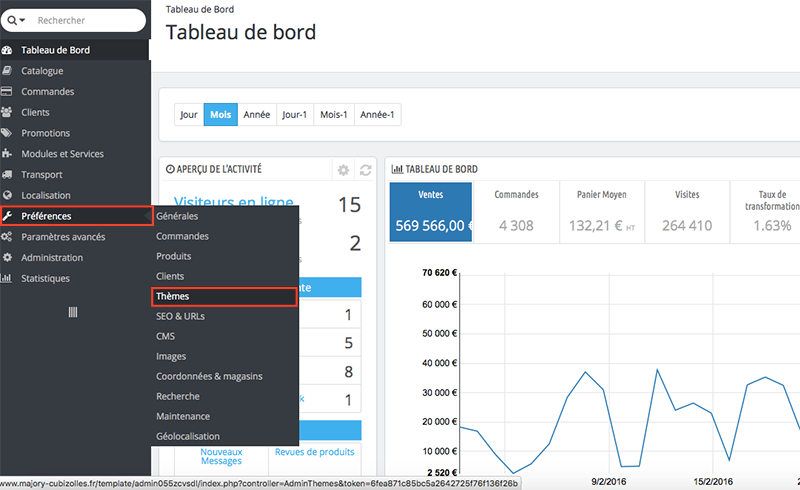
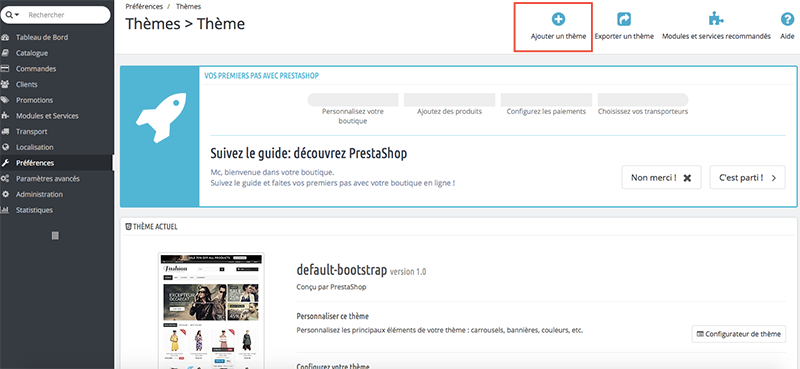
Préférences > Thèmes > Apparence > changez les différents logos.

Définit votre marque visuellement. Le logo par défaut se lit "YourLogo" pour vous pousser à utiliser le vôtre.
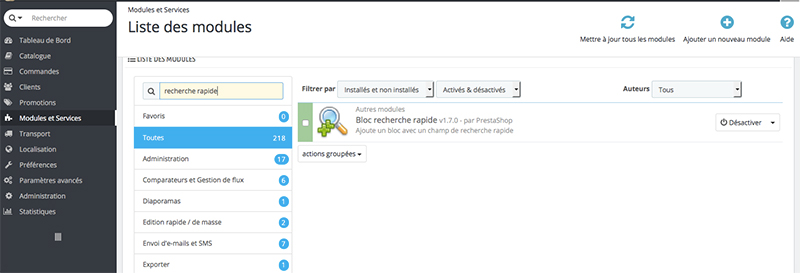
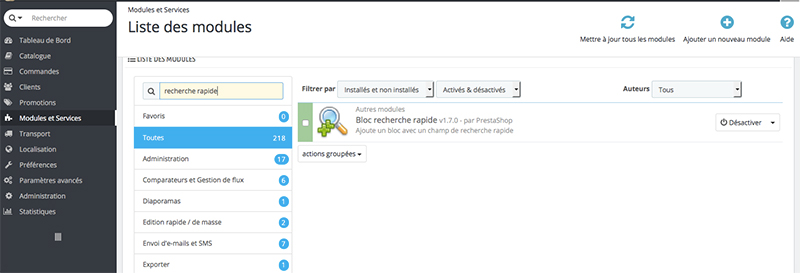
5) Recherche = Module Bloc recherche rapide
Modules & Services > Modules & Services > Module Bloc recherche rapide

Ce module installe un bloc avec un champ de recherche sur le front-end de votre boutique. Le bloc de recherche permet d'afficher les résultats dès les premières lettres saisies.
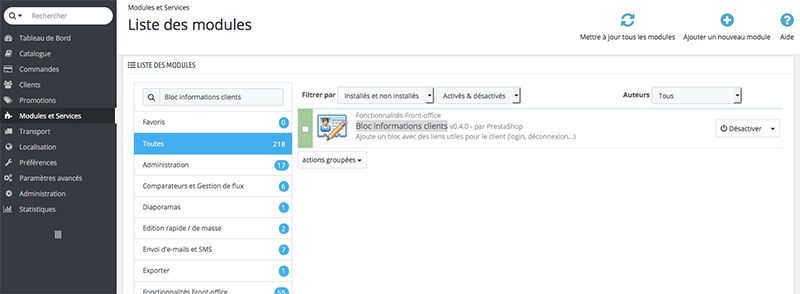
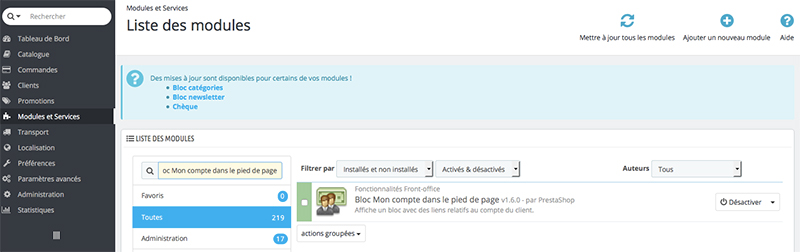
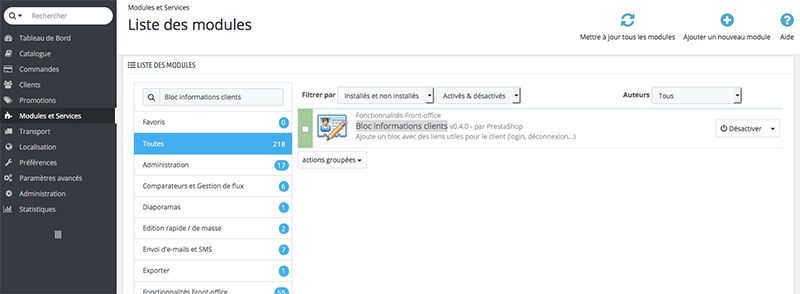
6) Connexion = Module Bloc informations clients
Modules & Services > Modules & Services > Module Bloc informations clients

Ajoute un bloc qui affiche des informations sur le client : lien vers son panier, avec un aperçu de son contenu, lien vers son compte, lien pour se déconnecter de la boutique.
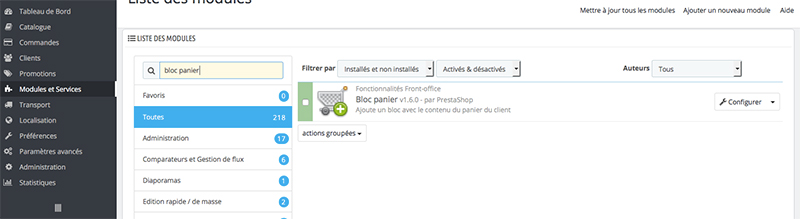
7) Panier = Module Bloc panier
Modules & Services > Modules & Services > Module Bloc panier

Affiche les produits que vos clients ont ajoutés à leur panier. Ils peuvent alors voir leur panier, modifier la quantité de produit qu'ils commandent, et supprimer ou ajouter un coupon. En cliquant sur "Panier", ils voient le "Récapitulatif de la commande" de tous les produits ajoutés à leur panier, et leur quantité.
Vous pouvez le configurer pour utiliser Ajax, ce qui signifie que toute modification s'appliquera immédiatement au lieu de recharger la page. Le réglage de l'Ajax n'est pas compatible avec tous les thèmes, assurez-vous de le tester à fond avec votre propre thème.
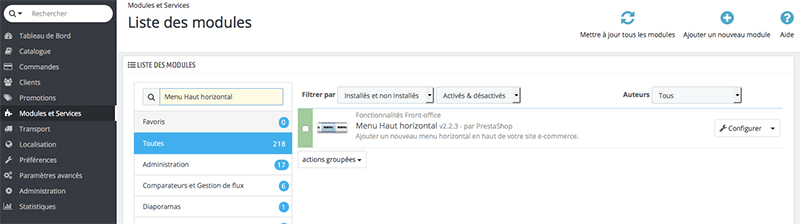
8) Menu = Module Menu Haut horizontal
Modules & Services > Modules & Services > Module Menu Haut horizontal

Il s'agit d'un module important : il ajoute un bloc entièrement nouveau au bas de l'en-tête, où vous pouvez afficher des liens vers les différentes catégories et les pages de votre boutique.
Il est très utile car il permet à vos clients de rapidement trouver leur chemin sur votre boutique. Vous pouvez avoir des liens simples ou des menus avec des sous-menus, permettant ainsi aux clients d'avoir un bon aperçu de votre contenu.
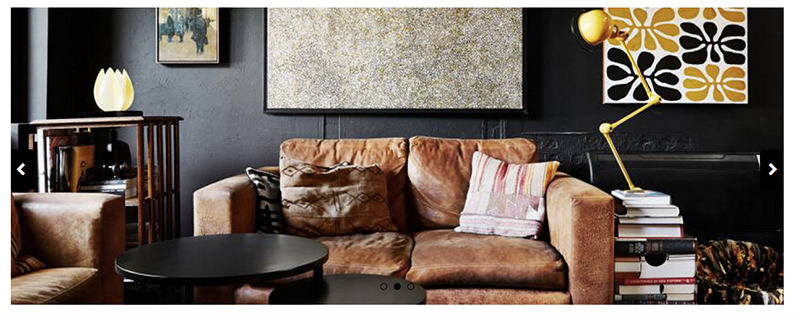
Diaporama

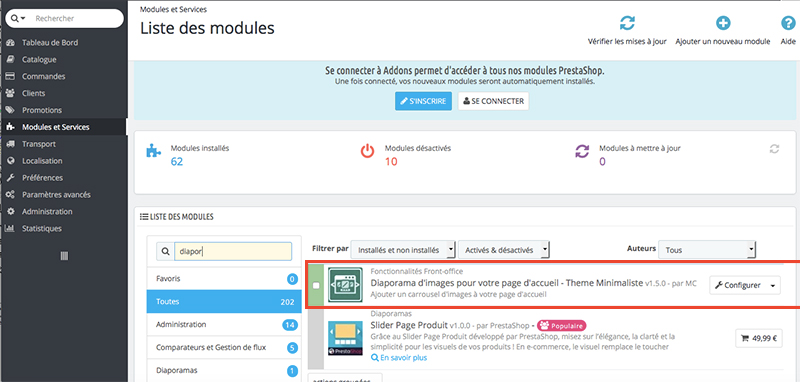
1) Diaporama = Diaporama d'images pour votre page d'accueil - Theme Minimaliste
Modules & Services > Modules & Services > Module Diaporama d'images pour votre page d'accueil - Theme Minimaliste

Ajoute un bloc carrousel sur la colonne centrale de votre page d'accueil, où vous pouvez définir un ensemble d'images qui seront affichées les unes après les autres, avec un mouvement de glissement.
L'écran de configuration du module vous présente deux sections :
- Configuration du carrousel. Vous pouvez définir la taille du bloc, le temps d'attente entre deux images, et si la diapositive doit boucler ou non.
- Configuration des diapositives. Vous pouvez organiser visuellement les images en déplaçant leurs blocs individuels.
Trois icônes à la droite de chaque bloc vous permet d'activer / désactiver l'image, modifier ses paramètres, ou la supprimer directement.
Ajouter/modifier une image
Make sure that all the images have the exact same size, and that this size is reflected in the block's own size (in the "Slider configuration" section).
En cliquant sur le lien "Ajouter une diapositive", vous arrivez sur un nouvel écran :
- Sélectionner un fichier. Notez que vous pouvez avoir du texte sur l'image, et indiquer la langue de ce texte à l'aide de l'icône du drapeau. En outre, cela signifie que vous pouvez avoir une image différente pour chaque langue. Mais il faut savoir que ces images seront liées : même position, incapacité de supprimer l'une sans supprimer les autres, etc.
- Titre. Le titre apparaît dans la section "Configuration des diapositives", et vous aide à trier les images.
- URL. Vous pouvez choisir d'envoyer le client sur une page donnée de votre boutique quand il clique sur l'image. Cette fonction est utile lorsque l'image met en avant un certain produit, une catégorie ou un fabricant.
- Légende. Le texte de remplacement à utiliser si d'une manière ou d'une autre l'image ne peut pas être chargée. C'est essentiel pour l'accessibilité.
- Description. Le texte apparaît lorsque le pointeur de la souris survole l'image.
- Actif. Vous pouvez désactiver une image autant de fois que nécessaire, par exemple lorsque la promotion qu'elle indique arrive à son terme.
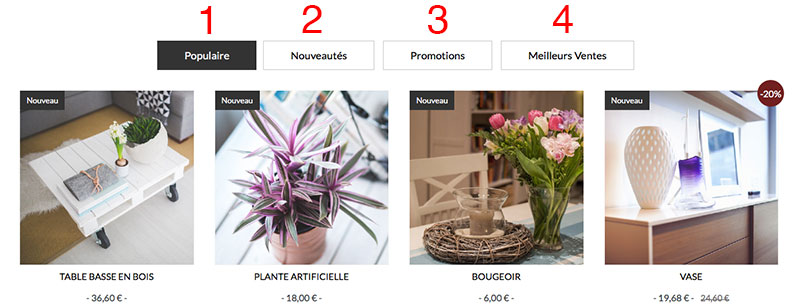
Contenu de la page d'accueil

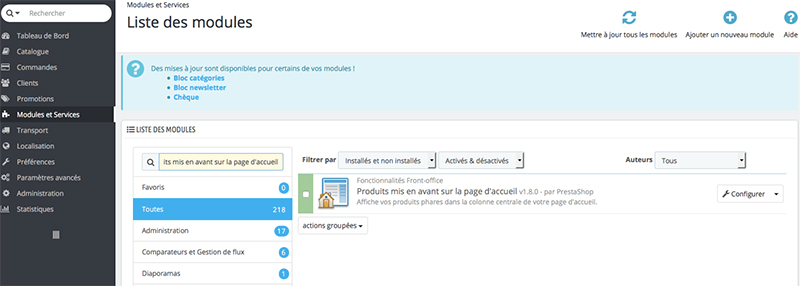
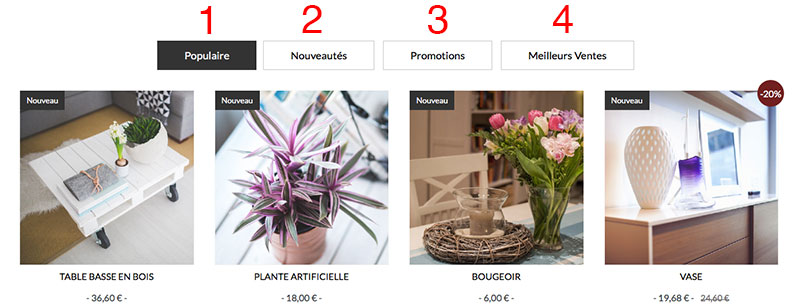
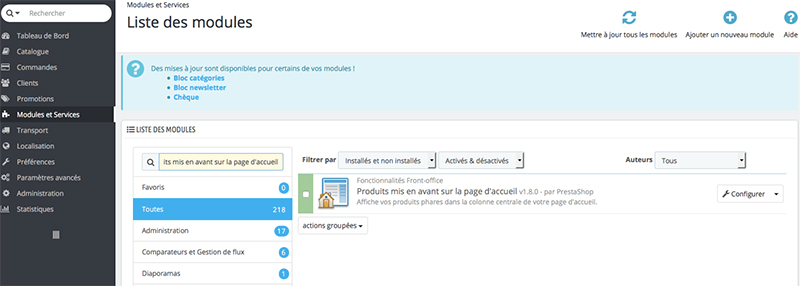
1) Populaire = Module Produits mis en avant sur la page d'accueil
Modules & Services > Modules & Services > Module Produits mis en avant sur la page d'accueil

Avec ce module, vous pouvez choisir les produits à mettre en avant en les plaçant sur votre page d'accueil.
Dans la page de configuration, vous pouvez définir le nombre de produits que vous souhaitez afficher. Une fois que cette valeur est enregistrée, allez dans la page de configuration d'un produit de votre choix (menu "Catalogue"). Sélectionnez "Home" comme catégorie dans laquelle le produit doit apparaître, en plus de ses catégories actuelles (ne pas retirer sa catégorie d'origine). Enregistrez vos modifications, et votre produit apparaîtra sur la page d'accueil de votre boutique.
Répétez l'opération pour tous les produits que vous souhaitez placer sur la page d'accueil.
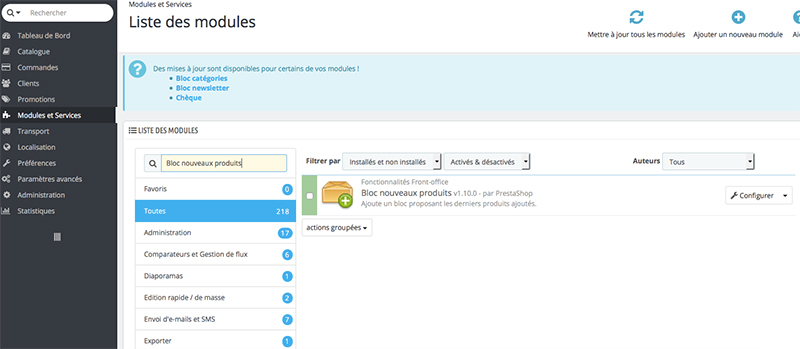
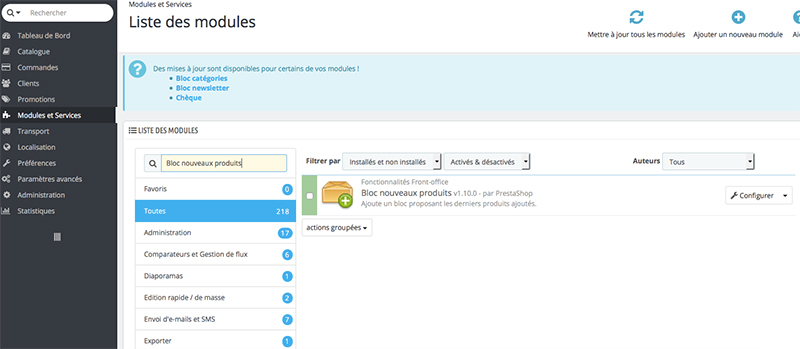
2) Nouveautés = Module Bloc nouveaux produits
Modules & Services > Modules & Services > Module Bloc nouveaux produits

Affiche un bloc présentant les produits ajoutés récemment, afin de leur donner plus de visibilité. Avec ce bloc, vous pouvez amener plus de trafic vers vos nouveaux produits. Vous pouvez définir le nombre de liens visibles en configurant ce module.
Par défaut, un produit est considéré comme nouveau s'il a été ajouté au catalogue de la boutique dans les 20 derniers jours. Vous pouvez modifier ce paramètre dans la page "Produits" du menu "Préférences".
Si vous n'avez pas de produit récent, l'affichage de ce bloc fera allusion au fait que vous ne renouvelez pas assez votre catalogue. Par conséquent, il n'est pas recommandé d'activer l'option "Toujours afficher ce bloc" pour ce module.
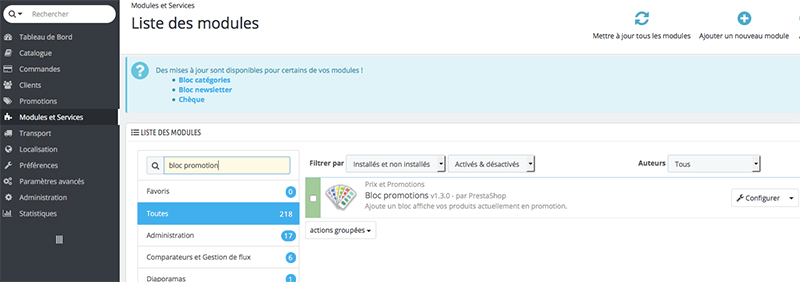
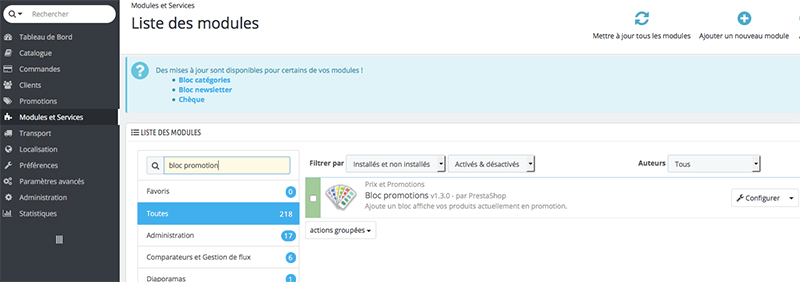
3) Promotions = Module Bloc promotions
Modules & Services > Modules & Services > Module Bloc promotions

Ce module ajoute un bloc sur la page d'accueil de votre boutique, où le client peut découvrir les promotions en cours, choisies au hasard dans votre catalogue.
Vous pouvez ajouter d'autres produits à ces promotions en leur configurant un rabais : allez à la page d'administration du produit, ouvrez l'onglet "prix" sur la gauche, et dans la section "Prix spécifique", cliquez sur l'option "Ajouter un nouveau prix spécifique" afin d'ouvrir le formulaire de création.
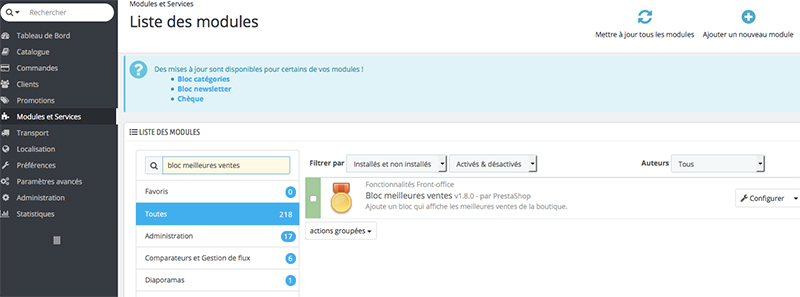
4) Meilleures Ventes = Module Bloc meilleures ventes
Modules & Services > Modules & Services > Module Bloc meilleures ventes

Ajoute un bloc affichant les produits les plus vendus de la boutique.
La page de configuration vous permet de définir si le bloc doit être affiché même quand il n'y a pas de produit ou même quand il n'y a pas encore de produit vendu.
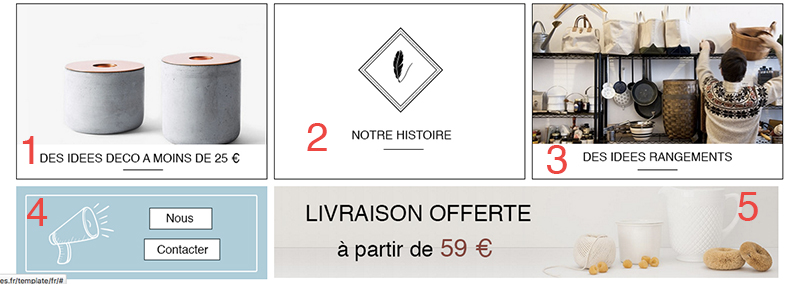
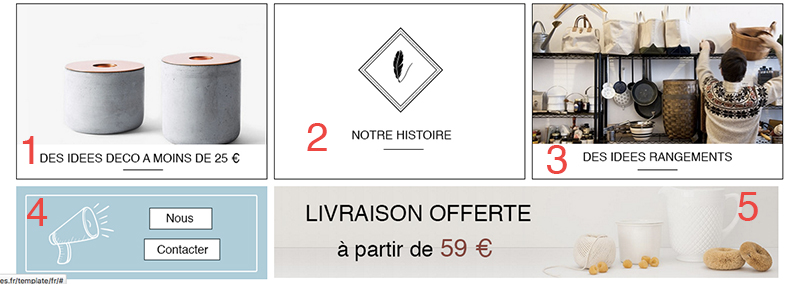
Bloc Images

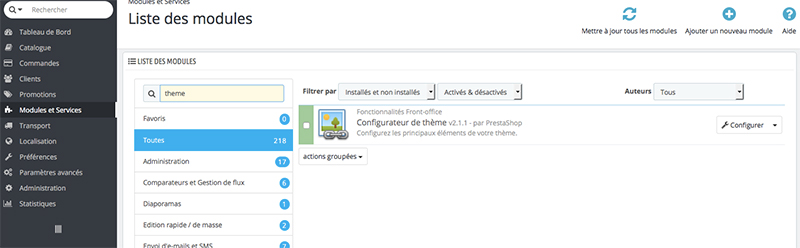
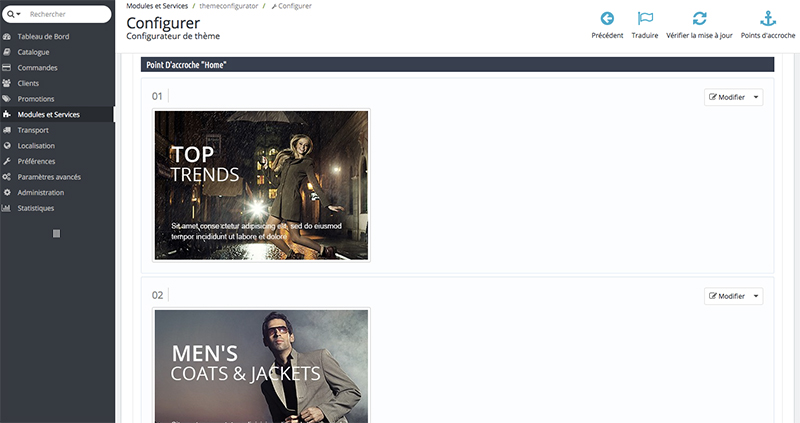
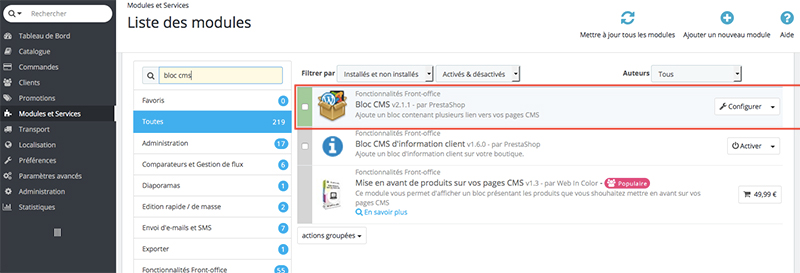
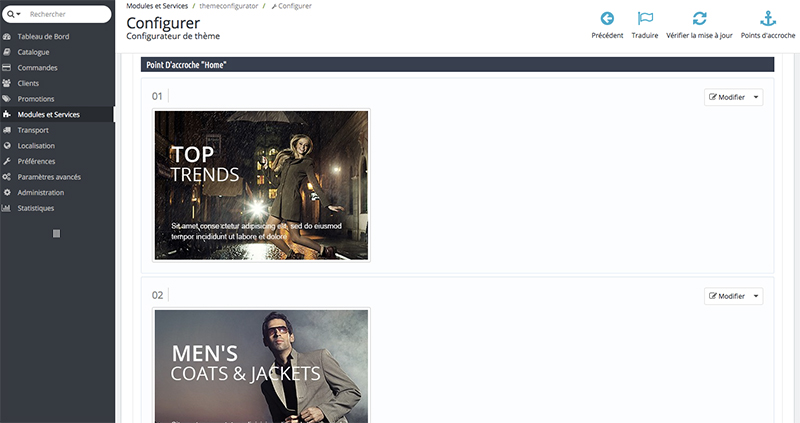
1) Bloc Images = Configurateur Theme
Modules & Services > Modules & Services > Configurateur Theme

Descendez jusqu'à la section "Configurateur de thème (v.2.1.1)" puis jusqu'au Point d'acchroche "Home". Vous trouverez les deux images utilisées à côté du diaporama. Si vous désirez modifier une image, cliquez sur le bouton "Modifier".

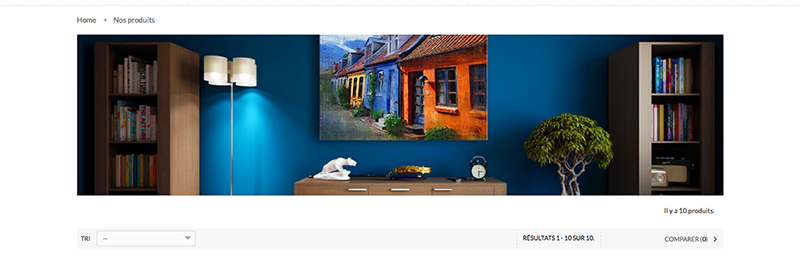
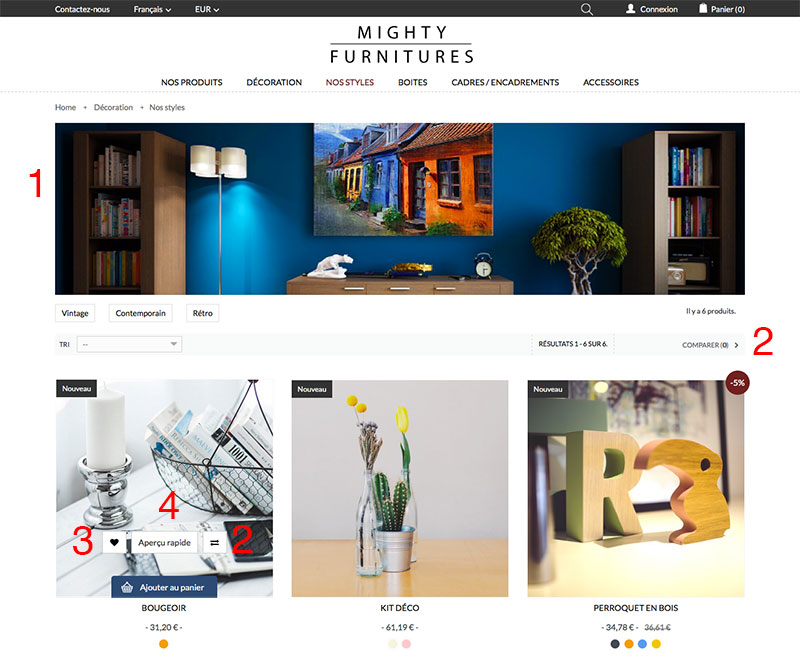
Modules de la page catégorie

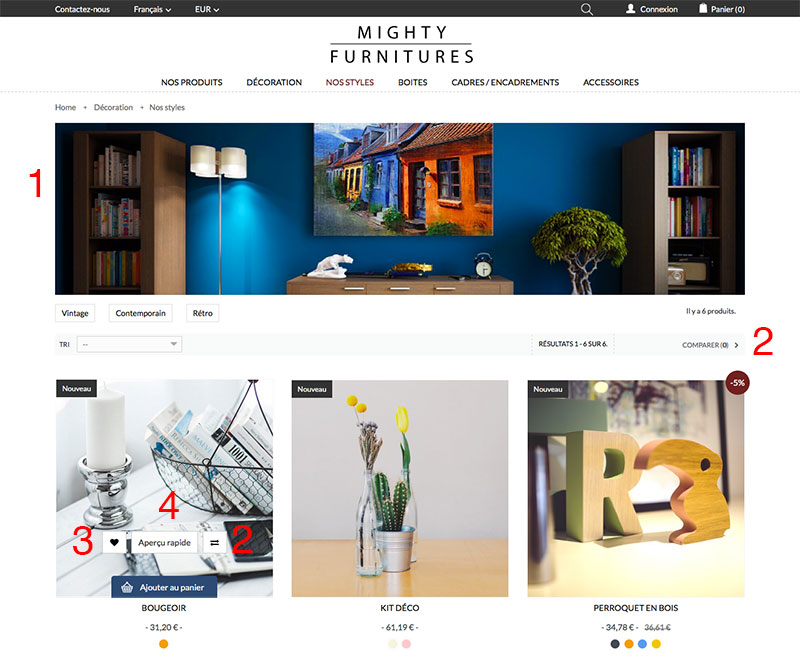
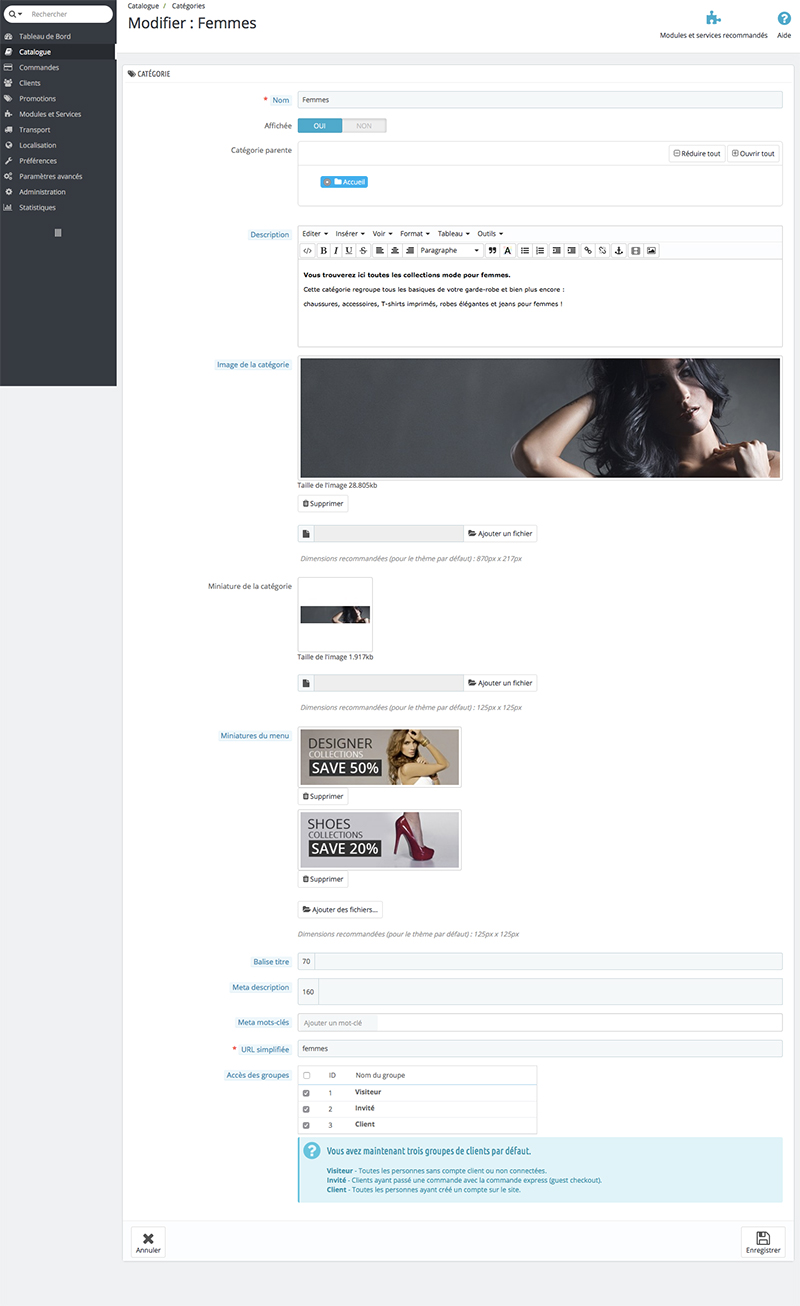
1) Image de couverture de la catégorie
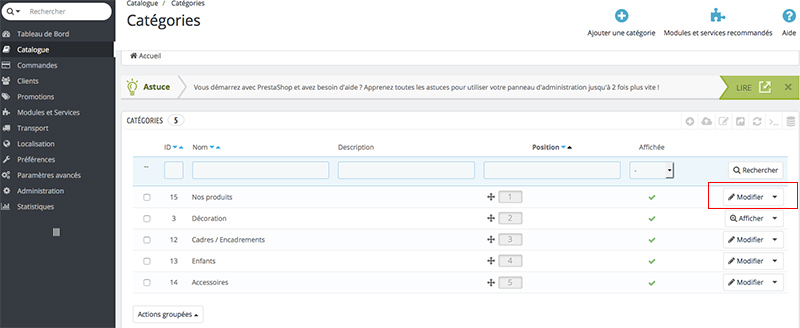
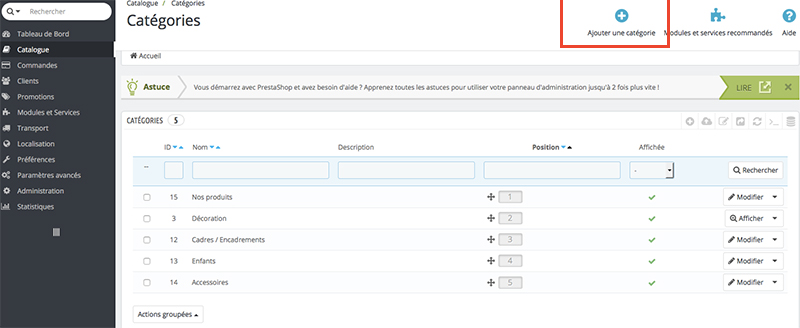
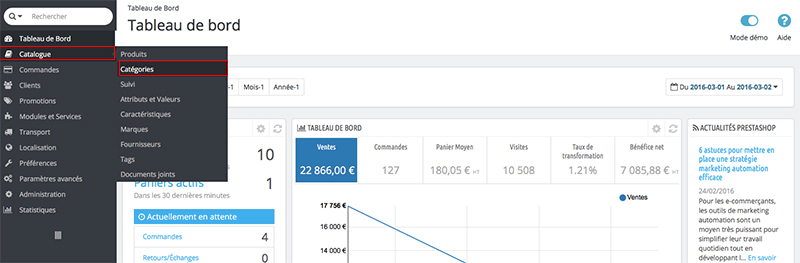
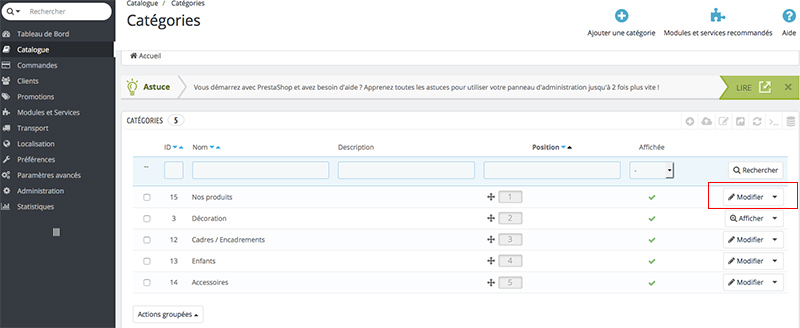
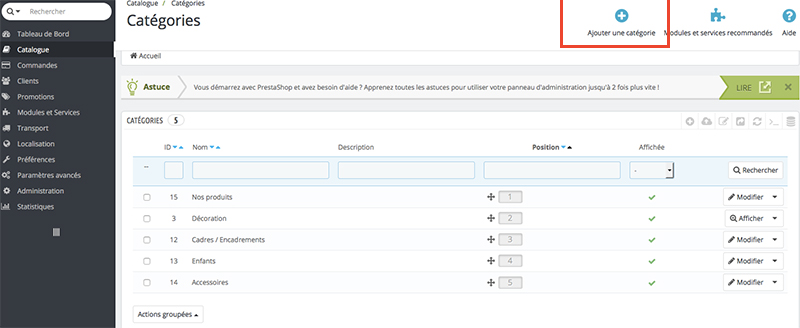
Catalogue > Categories

- Si vous désirez modifier une catégorie, cliquez sur le bouton "Modifier"

- Pour créer une catégorie (ou une sous-catégorie d'une catégorie existante), cliquez sur le boutton "Ajouter une catégorie"

- Gérer les catégories

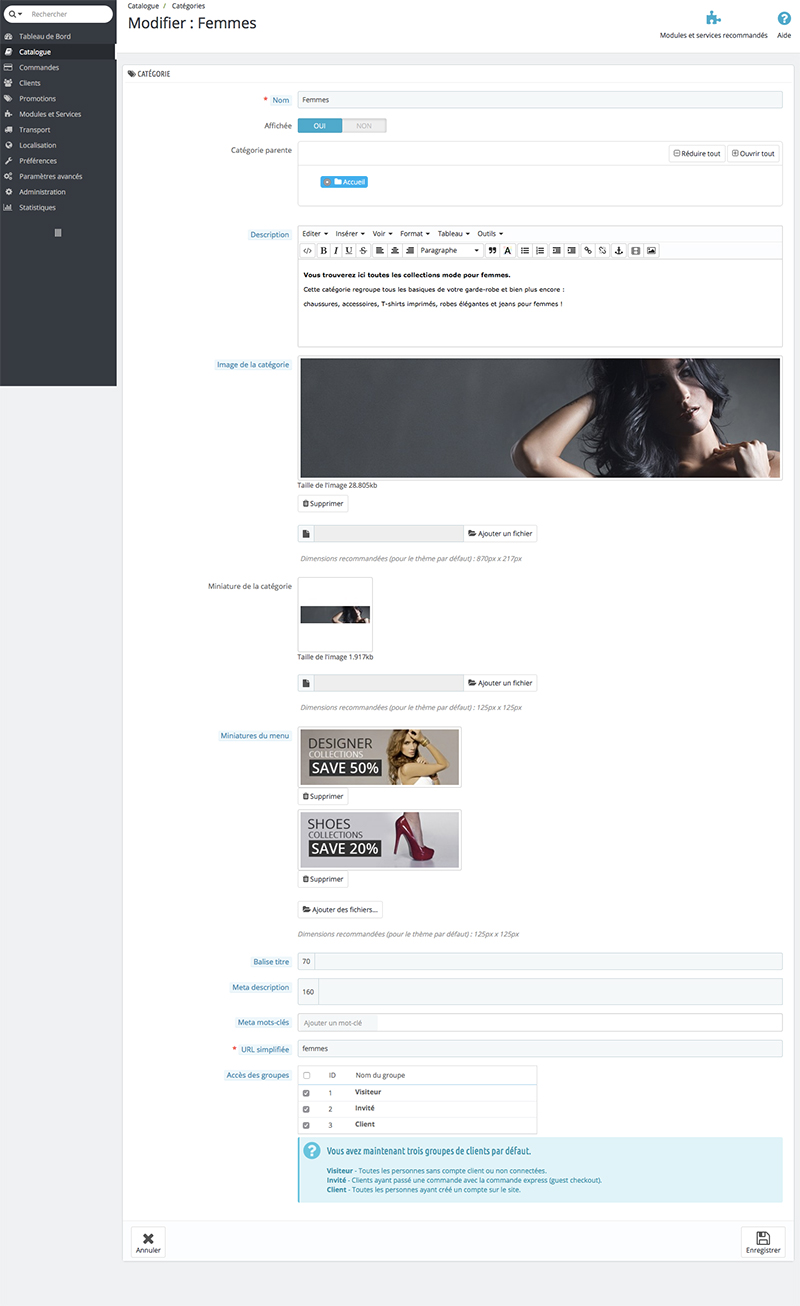
- Nom. Nommez la catégorie. Utilisez un nom court et descriptif, et choisissez bien vos mots : vos clients se baseront dessus lors du parcours de votre boutique.
- Affichée. Indiquez si elle doit être affichée (c'est-à-dire si vous souhaitez la rendre aussitôt disponible pour vos visiteurs). Par exemple, vous pourriez vouloir remettre à plus tard l'ouverture de la catégorie, tant que tous ses produits n'y ont pas été placés.
- Catégorie parente. N'apparaît pas lors de la création d'une catégorie racine. Si vous souhaitez créer une sous-catégorie appartenant à une catégorie autre que la page d'accueil, vous pouvez la choisir dans ce sélecteur.
- Description. Vous devriez remplir ce champ, car non seulement il se révélera utile pour vous et vos employés, mais certains thèmes peuvent également s'en servir, par exemple en l'affichant pour vos clients.
- Image. Cliquez sur le bouton "Ajouter un fichier" pour mettre en ligne une image représentative de la catégorie, à partir de votre ordinateur.
- Balise de titre. Le titre qui apparaîtra dans les moteurs de recherche quand une recherche est faite par le client.
- Meta description. Une présentation du site en quelques lignes, dans le but d'attirer l'attention du client. Elle apparaîtra dans les résultats de recherche.
- Meta mots-clés. Les mots clés que vous devez définir afin que votre site soit référencé par les moteurs de recherche. Vous pouvez en définir plusieurs, séparés par des virgules. Vous pouvez également définir des expressions, en prenant soin de les mettre entre guillemets.
- URL simplifiée. Cela vous permet de réécrire l'adresse web de vos catégories comme vous le souhaitez.
Par exemple, au lieu d'avoir une adresse comme http://www.exemple.com/category.php?id_category=3, vous pouvez avoir http://www.exemple.com/123-nom-de-la-catégorie. Dans ce cas, vous devez simplement indiquer dans le champ "URL simplifiée" les mots (séparés par des tirets) que vous voudriez voir apparaître au lieu du "nom-de-la-catégorie".
- Groupe d'accès. Restreint l'accès à la catégorie et à ses produits pour certains acheteurs. Pour y accéder, ces acheteurs doivent appartenir à un groupe d'utilisateurs. Consultez les fonctions de groupes dans l'onglet "Clients" pour plus d'informations.
- Catégorie racine. Peut-être souhaitez-vous faire de cette catégorie la nouvelle catégorie d'accueil, en lieu et place de "Accueil". Dans ce cas, activez l'option.
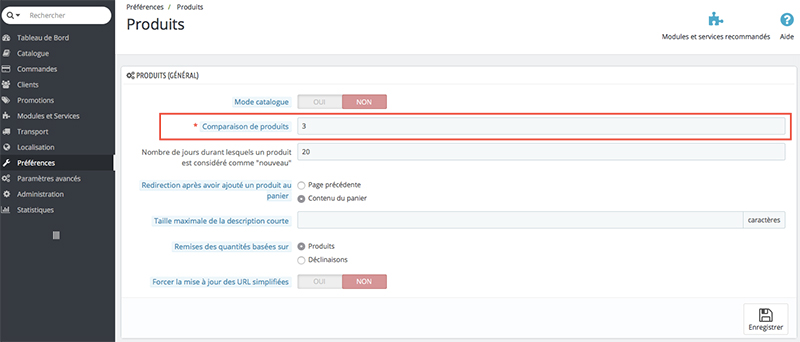
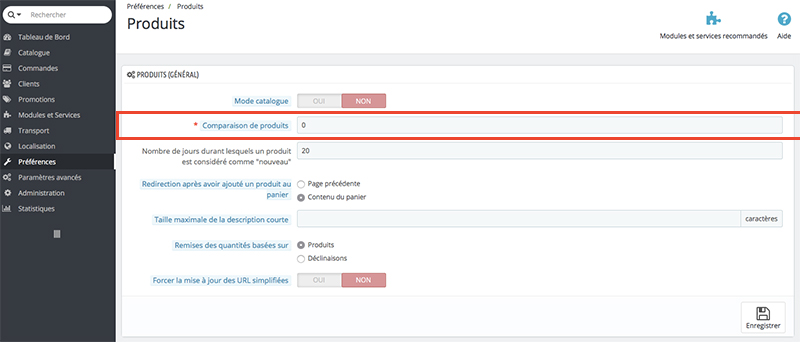
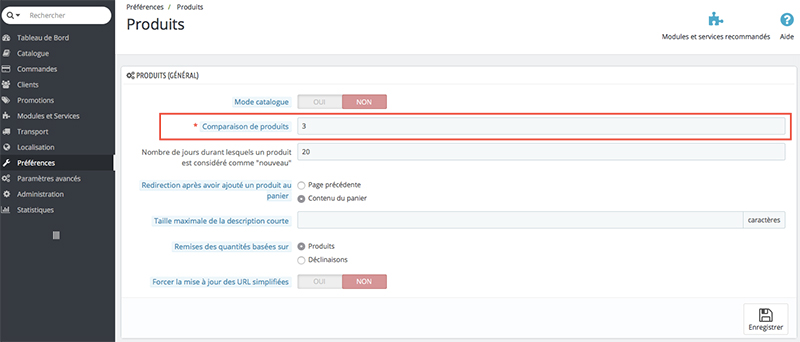
2) Comparer
Si vous désirez activer / désactiver "comparer"
1) Préferences -> Produits

Réglez le nombre maximal de produits qui peuvent être sélectionnés pour être comparés entre eux. Si vous désirez désactiver cette fonctionnalité, il suffit de mettre 0

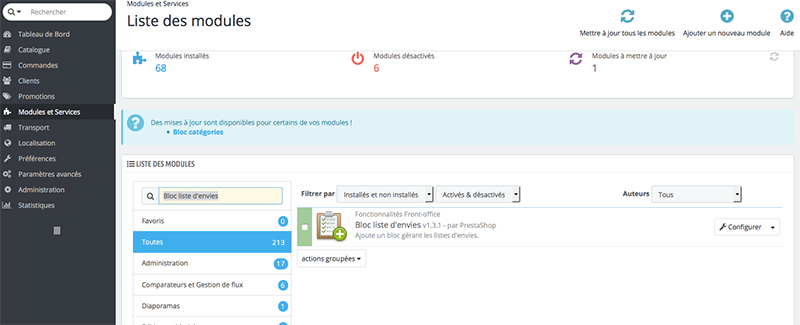
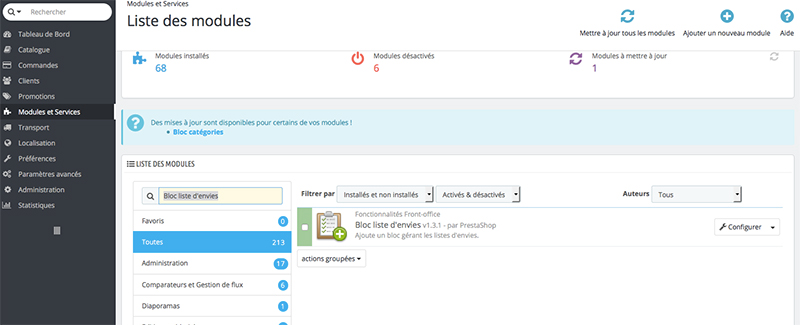
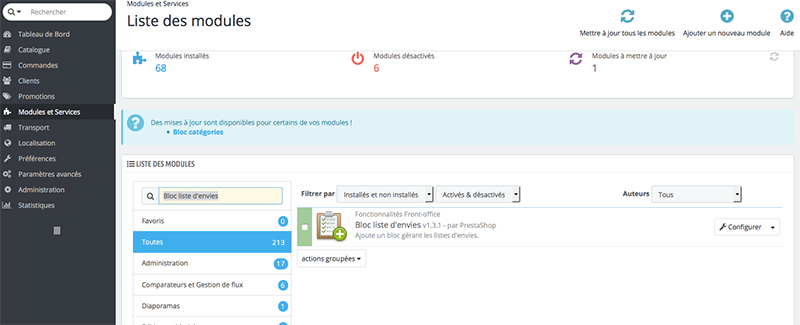
3) Bloc liste d'envies
Si vous désirez activer / désactiver "Ajouter à ma liste d'envies" (cela l'activera/desactivera aussi de la page produit)
Modules & Services > Module & Services >Bloc liste d'envies

Ajoute un lien "Ajouter à ma liste" sur toutes les pages produits. Les clients connectés peuvent alors construire une liste de produits de votre boutique, et l'envoyer sous forme de lien à leurs amis. Un client peut avoir plusieurs listes.
Le module ajoute également un bloc "Liste de cadeaux" sur toutes les pages de la boutique, que seul le client peut voir. Le bloc est là pour que le client sache exactement ce qu'il y a dans la liste, et pour la revoir régulièrement. Le bloc dispose d'un lien "Mes listes" pour accéder à l'outil de gestion de listes.
La page de configuration du module vous permet d'afficher les listes de vos clients : il suffit de sélectionner un client dans la liste déroulante pour que la page se recharge avec les listes du client choisi.
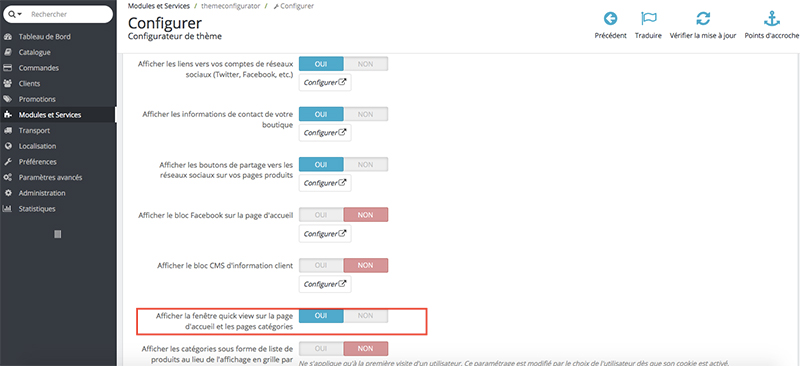
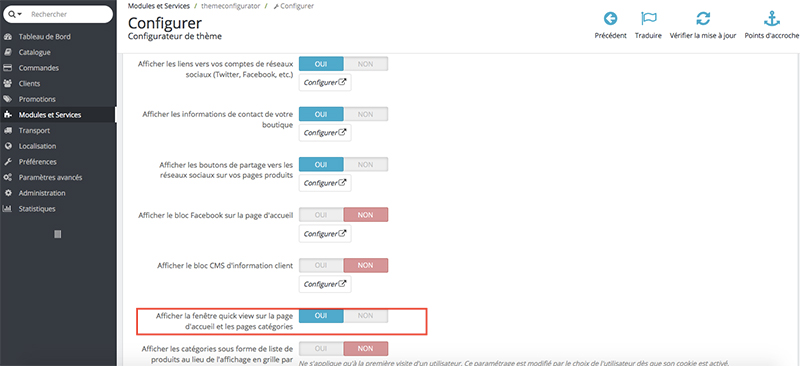
4) Vue Rapide
Si vous désirez activer / désactiver "Vue Rapide"
Modules & Services > Module & Services > Configurateur de thème"

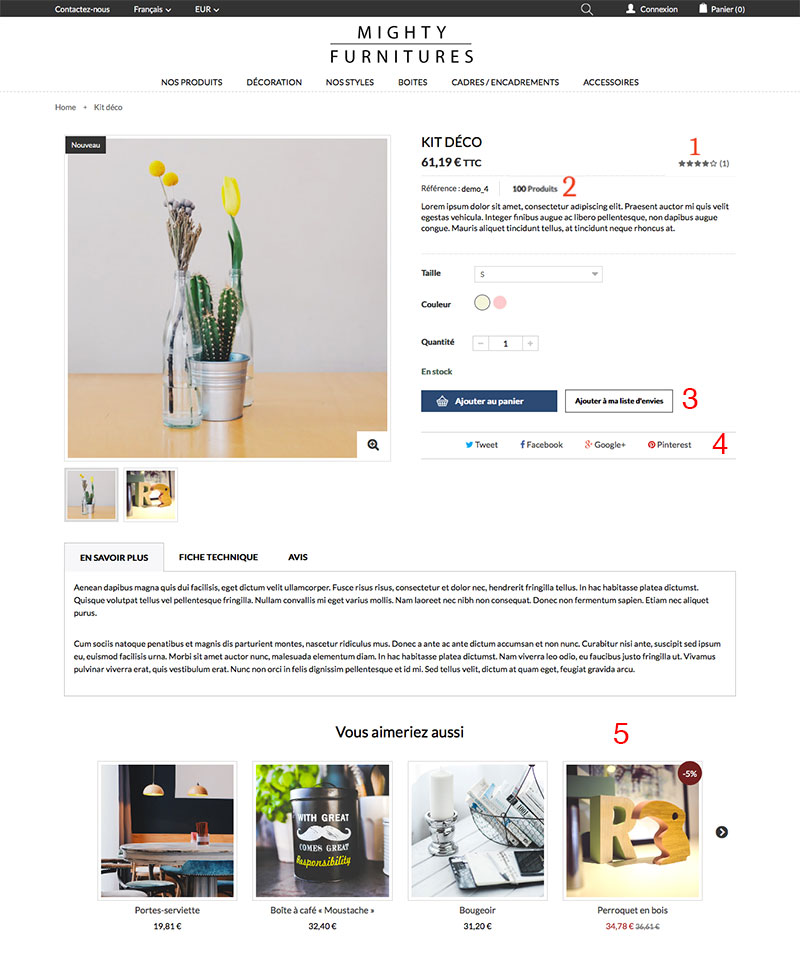
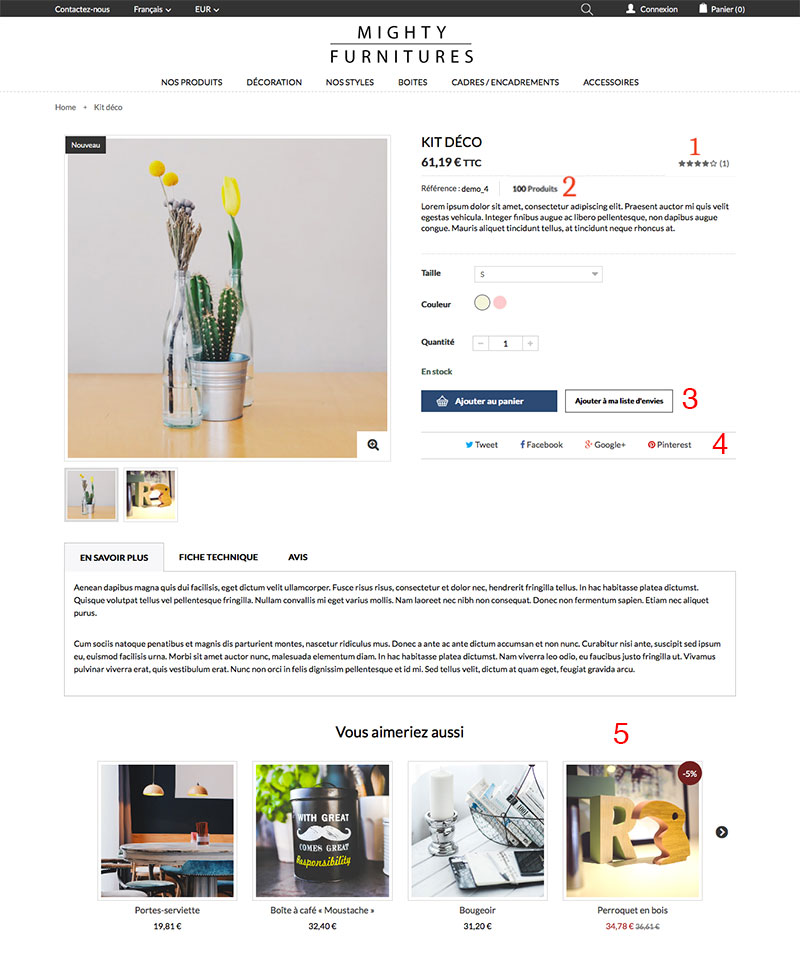
Modules sur la page Produit

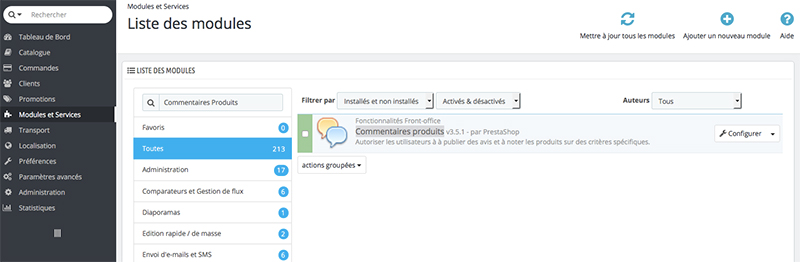
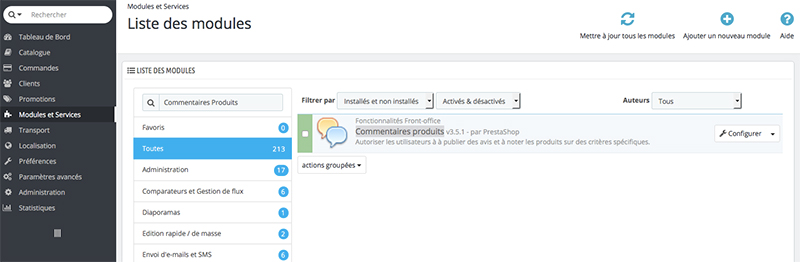
1) Commentaires Produits = Modules Commentaires produits
Si vous désirez activer / désactiver "Commentaires produits"
Modules & Services > Module & Services > Commentaires produits

Permet à vos clients connectés ou à vos visiteurs de laisser un message sur votre page de produit. Les commentaires apparaîtront dans un nouvel onglet à droite sur la page du produit, à côté de la section "Plus d'info". Ils peuvent aussi noter vos produits, entre 0 et 5 étoiles.
Vous pouvez également gérer les commentaires de ce module, les modérer ou les supprimer.
Les clients connectés peuvent également vous signaler les commentaires indésirables (spam) ou inutiles : quand un commentaire est affiché sur une page produit, il a deux options :
"Ce commentaire était-il utile ?" Si le client clique sur "Non", les autres visiteurs le verront.
"Signaler un abus". Si le client clique sur ce bouton, le commentaire va dans la file d'attente "Commentaires signalés".
L'écran de configuration vous donne accès à plusieurs sections:
- Configuration.
- Les commentaires doivent être validés par un employé. Cela permet de s'assurer qu'aucun spam ou insulte n'apparaît directement sur votre site, ce qui pourrait ruiner votre contenu. Notez que dans certains pays, valider le contenu est semblable à le publier vous-même, et peut donc vous en rendre responsable.
- Autoriser les commentaires des visiteurs qui n'ont pas de compte client. Vous pouvez également autoriser les visiteurs non-connectés à publier des commentaires. Soyez prudent, car cela peut augmenter considérablement les commentaires spam.
- Temps minimum entre 2 commentaires d'un même utilisateur. Cela permet d'éviter que les spam bots remplissent votre boîte de réception de commentaires - ou au moins de limiter l'impact.
- Modérer les commentaires. Si vous avez choisi d'avoir des commentaires validés par votre équipe avant qu'ils ne soient rendus publics, ils seront affichés dans cette section, et vous pouvez choisir de les mettre hors ligne si vous sentez qu'ils sont préjudiciables.
- Commentaires signalés. Les clients peuvent cliquer sur un lien "Signaler un abus" sur tout commentaire, ce qui va le porter à votre attention ici. Vous pouvez choisir de rejeter ce signalement et d'accepter le commentaire, ou de supprimer définitivement le commentaire.
- Ajouter un nouveau critère. Vous pouvez motiver vos clients à laisser des commentaires en leur fournissant des critères, ou "thèmes" : des champs de texte avec un titre indiquant ce que le commentaire devrait être, comme "parfum", "goût", "robustesse". Cela aide vos clients à trouver des idées pour leurs commentaires.
- Nom. Le nom est visible pour vos clients, donc choisissez-en un court et précis.
- Appliquer à. Vous pouvez choisir de faire apparaître le champ choisi sur tous les produits ("Disponible pour le catalogue entier"), ou sur une sélection de produits. Si vous choisissez de limiter le critère à un sous-ensemble de votre catalogue (certaines catégories ou certains produits), une nouvelle section apparaît après l'enregistrement de votre critère: "Gérer le champ d'action des critères". Voir ci-dessous.
- Actif. Vous pouvez désactiver un critère à tout moment.
- Gérer le champ d'action des critères. Cette section apparaît uniquement lorsque vous avez au moins un critère limité à un sous-ensemble de votre catalogue. Dans la liste déroulante, choisissez le critère pour lequel vous souhaitez définir le champ d'action. La page se rechargera avec un tableau de toutes vos catégories ou vos produits (selon le champ choisi). Cochez les cases pour tous les éléments qui s'appliquent, et validez.
- Gérer les commentaires. C'est ici que tous les commentaires du public apparaissent. Vous pouvez choisir de les supprimer en cliquant sur l'icône rouge (l'icône en panneau de sens interdit), que ce soit un par un ou par lot.
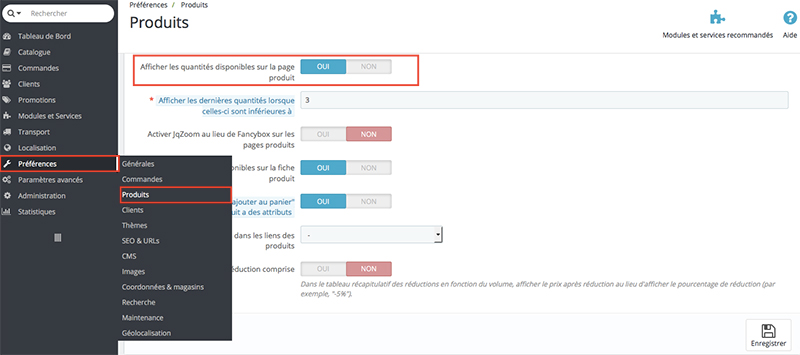
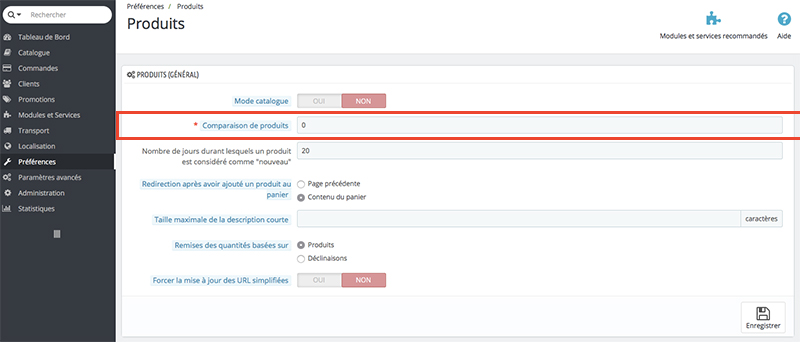
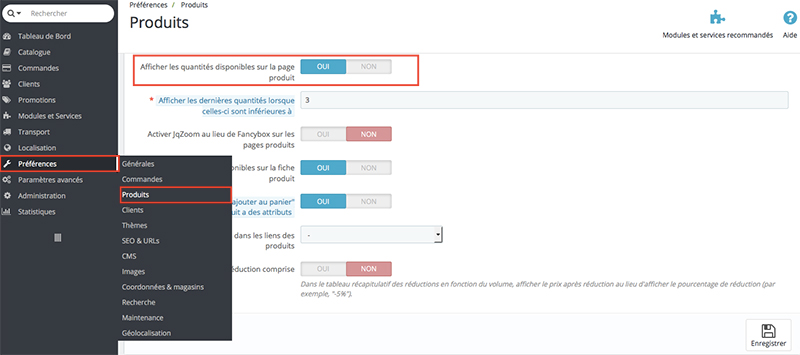
2) Afficher la quantité de produit
Si vous désirez activer / désactiver la "quantité de produit"
1) Préferences -> Produits

3) Bloc liste d'envies = Module Bloc liste d'envies
Si vous désirez activer / désactiver "Ajouter à ma liste d'envies" (cela l'activera/desactivera aussi de la page produit)
Modules & Services > Module & Services >Bloc liste d'envies

Ajoute un lien "Ajouter à ma liste" sur toutes les pages produits. Les clients connectés peuvent alors construire une liste de produits de votre boutique, et l'envoyer sous forme de lien à leurs amis. Un client peut avoir plusieurs listes.
Le module ajoute également un bloc "Liste de cadeaux" sur toutes les pages de la boutique, que seul le client peut voir. Le bloc est là pour que le client sache exactement ce qu'il y a dans la liste, et pour la revoir régulièrement. Le bloc dispose d'un lien "Mes listes" pour accéder à l'outil de gestion de listes.
La page de configuration du module vous permet d'afficher les listes de vos clients : il suffit de sélectionner un client dans la liste déroulante pour que la page se recharge avec les listes du client choisi.
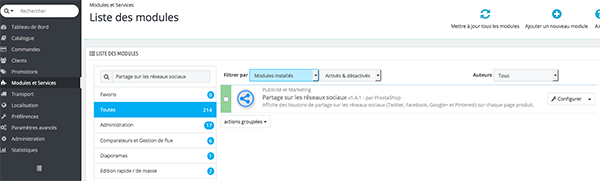
4) Réseaux sociaux = Module Partage sur les réseaux sociaux
Si vous désirez activer / désactiver "Réseaux sociaux"
Modules & Services > Module & Services > Module Partage sur les réseaux sociaux

Ce module ajoute des boutons de partage sur les réseaux sociaux qui permettent à vos produits d'être plus partagés
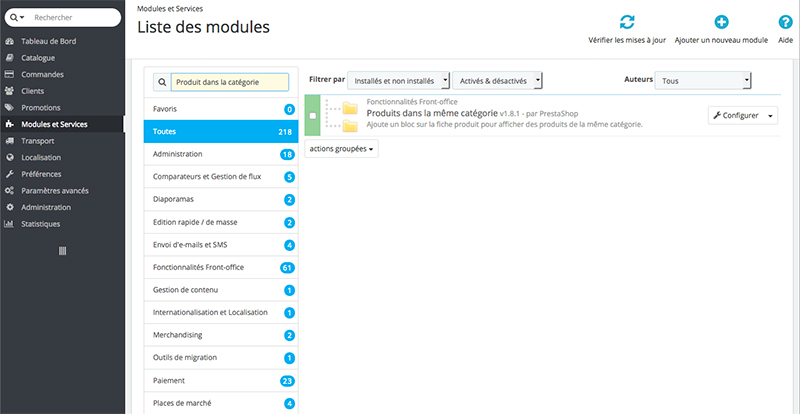
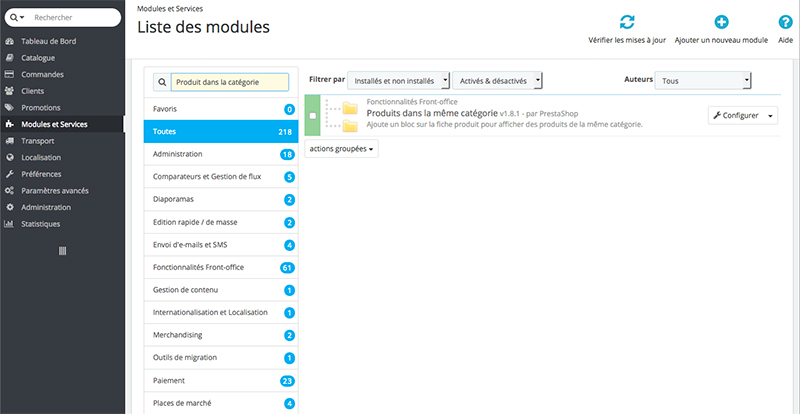
4) Vous aimeriez aussi = Module Produits dans la même catégorie
Si vous désirez activer / désactiver "Vous aimeriez aussi"
Modules & Services > Module & Services > Module Produits dans la même catégorie