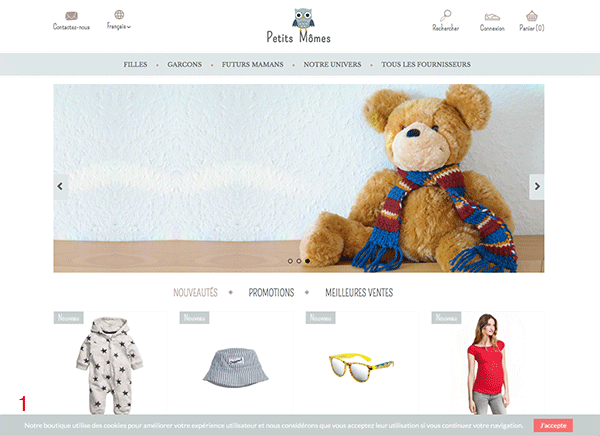
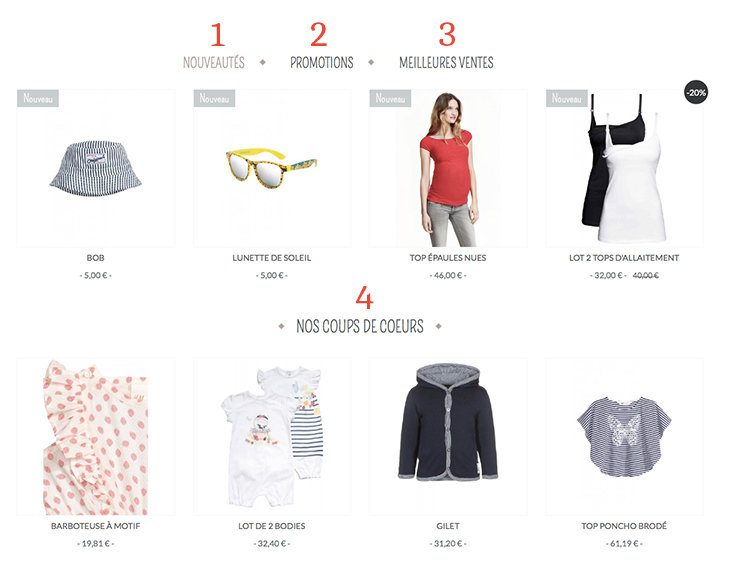
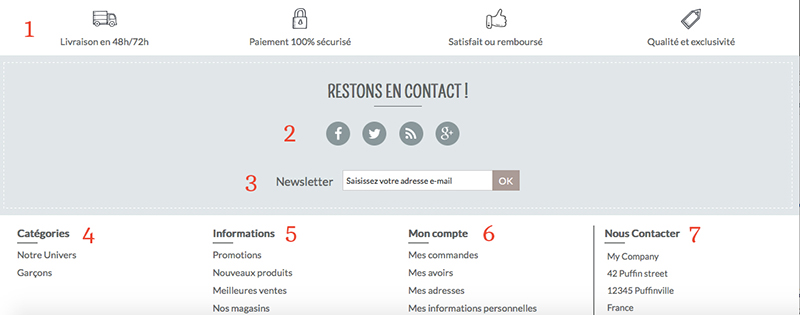
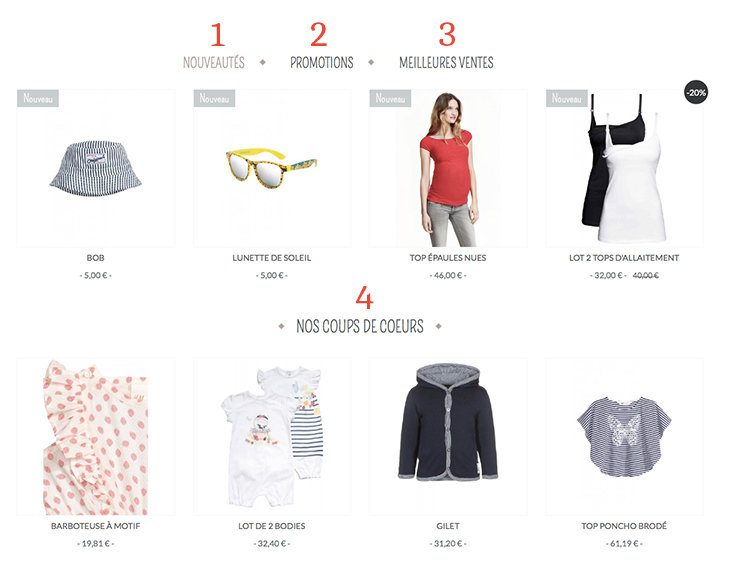
Contenu de la page d'accueil

1) Nouveautés = Module Bloc nouveaux produits
Modules & Services > Modules & Services > Module Bloc nouveaux produits

Affiche un bloc présentant les produits ajoutés récemment, afin de leur donner plus de visibilité. Avec ce bloc, vous pouvez amener plus de trafic vers vos nouveaux produits. Vous pouvez définir le nombre de liens visibles en configurant ce module.
Par défaut, un produit est considéré comme nouveau s'il a été ajouté au catalogue de la boutique dans les 20 derniers jours. Vous pouvez modifier ce paramètre dans la page "Produits" du menu "Préférences".
Si vous n'avez pas de produit récent, l'affichage de ce bloc fera allusion au fait que vous ne renouvelez pas assez votre catalogue. Par conséquent, il n'est pas recommandé d'activer l'option "Toujours afficher ce bloc" pour ce module.
2) Promotions = Module Bloc promotions
Modules & Services > Modules & Services > Module Bloc promotions

Ce module ajoute un bloc sur la page d'accueil de votre boutique, où le client peut découvrir les promotions en cours, choisies au hasard dans votre catalogue.
Vous pouvez ajouter d'autres produits à ces promotions en leur configurant un rabais : allez à la page d'administration du produit, ouvrez l'onglet "prix" sur la gauche, et dans la section "Prix spécifique", cliquez sur l'option "Ajouter un nouveau prix spécifique" afin d'ouvrir le formulaire de création.
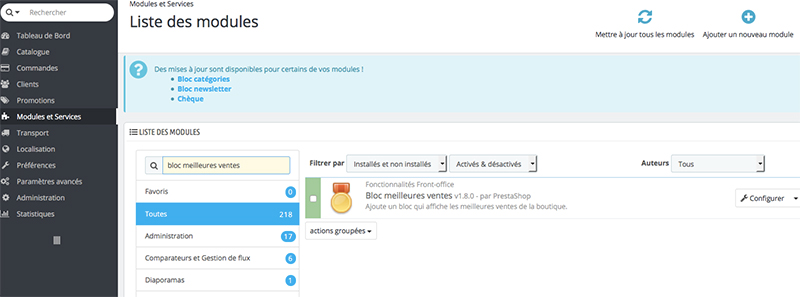
3) Meilleures Ventes = Module Bloc meilleures ventes
Modules & Services > Modules & Services > Module Bloc meilleures ventes

Ajoute un bloc affichant les produits les plus vendus de la boutique.
La page de configuration vous permet de définir si le bloc doit être affiché même quand il n'y a pas de produit ou même quand il n'y a pas encore de produit vendu.
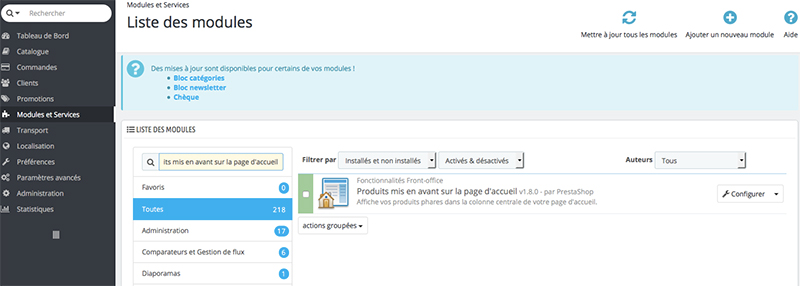
4) Nos coups de coeurs = Module Produits mis en avant sur la page d'accueil
Modules & Services > Modules & Services > Module Produits mis en avant sur la page d'accueil

Avec ce module, vous pouvez choisir les produits à mettre en avant en les plaçant sur votre page d'accueil.
Dans la page de configuration, vous pouvez définir le nombre de produits que vous souhaitez afficher. Une fois que cette valeur est enregistrée, allez dans la page de configuration d'un produit de votre choix (menu "Catalogue"). Sélectionnez "Home" comme catégorie dans laquelle le produit doit apparaître, en plus de ses catégories actuelles (ne pas retirer sa catégorie d'origine). Enregistrez vos modifications, et votre produit apparaîtra sur la page d'accueil de votre boutique.
Répétez l'opération pour tous les produits que vous souhaitez placer sur la page d'accueil.
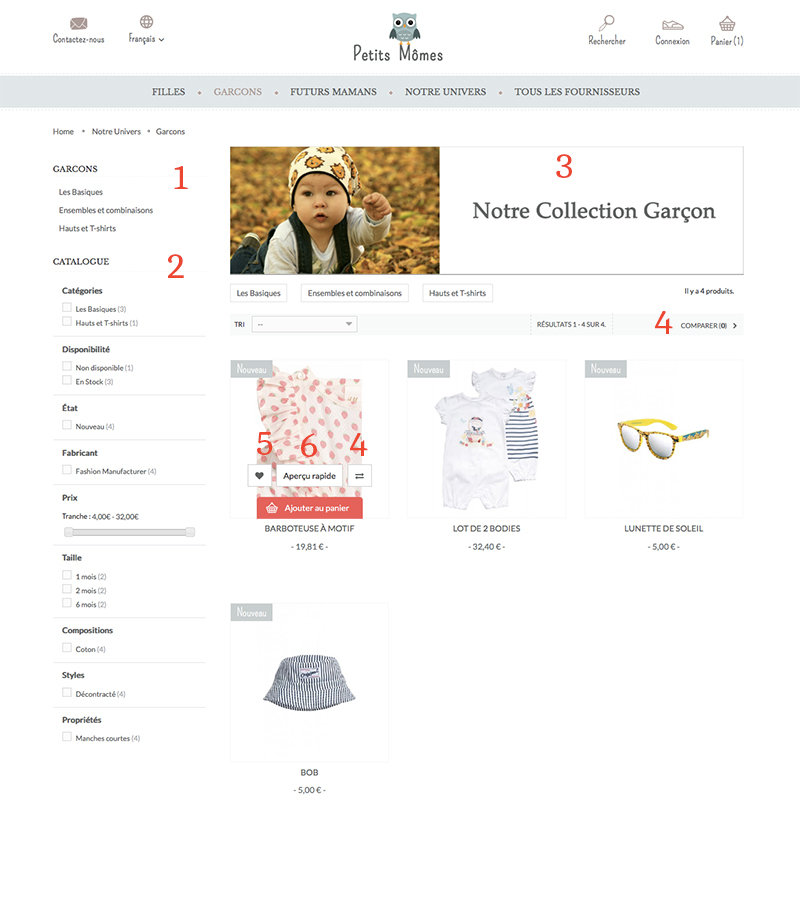
Modules de la page catégorie

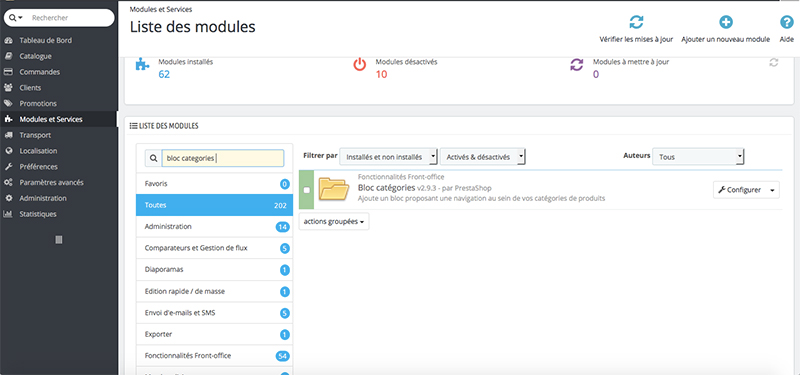
1) Categorie = Module Bloc Categories
Modules & Services > Modules & Services > Module Bloc Categories

Affiche une liste de vos catégories de produits sur votre boutique.
Vous disposez de quelques possibilités de configuration :
- Profondeur maximum. Si vous avez un grand nombre de catégories, ou qu'elles ont de longs noms, vous préférerez peut-être ne pas casser votre design et limiter le nombre de sous-niveaux qui doit être affiché.
- Dynamique. Lorsque cette option est activée, les sous-catégories sont masquées par défaut, et le client peut choisir de les afficher. C'est une bonne idée pour préserver l'espace et éviter le désordre : si elle est désactivée, ce module affiche toutes les catégories et toutes leurs sous-catégories.
- Trier. La plupart du temps, vous devriez garder le tri de catégorie alphabétique, pour faciliter la lecture. Mais l'option de tri "par position" vous permet de choisir quelles catégories devraient être en haut, et donc de les mettre en avant.
- Nombre de colonnes pour le pied de page. Vous permet de choisir le nombre de colonnes dans le bloc "Catégorie" du pied de page.
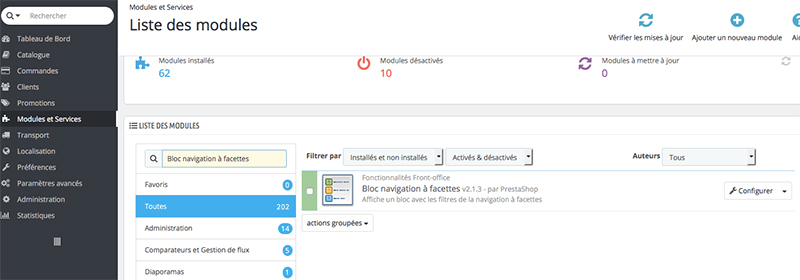
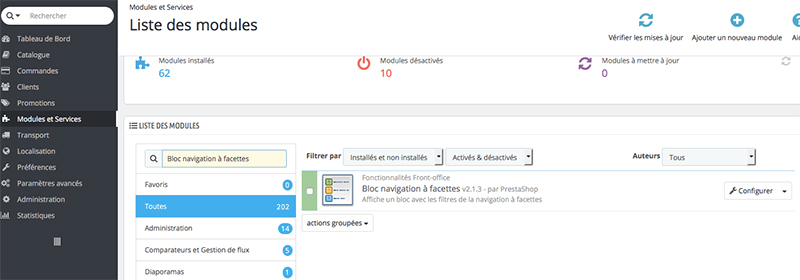
2) Navigation à facette = Module Bloc navigation à facettes
Modules & Services > Modules & Services > Module Bloc navigation à facettes

Affiche un bloc avec les filtres de navigation en facettes. Cette navigation permet au client de définir des critères cumulatifs pour filtrer les produits de la catégorie, en fournissant petit à petit plus de détails afin de réduire le nombre de produits présentés. Il s'agit d'un excellent outil pour les clients qui connaissent les détails de ce qu'ils veulent (couleur, état de la fourchette de prix, ...), mais ne savez pas comment le trouver.
Lors de la configuration du module, 4 sections vous sont présentées :
- Index et les caches. Ce module s'appuie fortement sur l'indexation de votre base de données et sur son propre cache de contenu.
- Modèles de filtres existants. Un modèle de filtre est le type de navigation auquel le client a accès.
- Construisez vos propres modèles de filtre. Vous pouvez construire des modèles différents, qui serviront de base à ce que le client voit.
- Configuration. Vous pouvez détailler encore la manière dont ce module fonctionne.
Index et les caches
Afin de fonctionner correctement, la navigation à facette doit être mise à jour avec vos derniers produits, les caractéristiques de ces produits et leurs prix - à moins que ceux-ci ne changent jamais. Vous devez donc régulièrement réindexer les données, en utilisant les boutons fournis ici. Ils ont chacun une action spécifique :
- Indexer les prix manquants. Ne fait qu'ajouter à l'index des prix qui n'ont pas été indexés avant. Bien plus efficace que le bouton suivant.
- Réindexer l'intégralité des prix. Ajoute à l'index tous les prix, qu'ils aient déjà été indexés avant ou non. Beaucoup plus lent que le bouton précédent lorsque vous avez beaucoup de produits.
- Indexer les attributs. Ajoute à l'index tous les attributs des produits.
- Indexer les URLs. Ajoute à l'index les URL de tous les produits.
Vous devez mettre à jour votre index à chaque fois que les données de vos produits changent. Comme cela peut s'avérer très laborieux, voire ennuyeux, PrestaShop vous permet de déclencher automatiquement l'indexation, en utilisant les tâches cron. Ajouter l'URL fournie à votre crontab, et vous n'aurez plus à le gérer vous-même. Si vous ne savez pas ce que sont cron et crontab, demandez à votre hébergeur.
Modèles de filtres existants
La navigation à facettes est basée sur des modèles, ou un groupe de critères. Il y en a un par défaut, nommé "Mon modèle", qui utilise tous les filtres disponibles. Vous devez créer des modèles plus adaptés à votre contenu ou vos besoins.
Vous pouvez avoir autant de modèles que nécessaire. Cette section vous permet de les modifier et les supprimer si nécessaire.
Construisez vos propres modèles de filtre
Le générateur de modèle vous permet de spécifier à quels types de filtres vos clients devraient avoir accès.
Créer un nouveau modèle ne nécessite que trois étapes simples :
- Choisissez vos catégories. Vous pouvez soit créer un filtre pour l'ensemble du site, soit le limiter à une catégorie.
Vous pouvez par exemple faire en sorte que l'ensemble du site affiche le filtre Prix, tandis que certaines catégories auraient des filtres supplémentaires. En choisissant "Catégories spécifiques", une petite fenêtre s'ouvre, dans laquelle vous pouvez choisir dans quelles catégories ce filtre doit être disponible. Notez que les filtres ne s'appliquent pas automatiquement aux sous-catégories de la catégorie sélectionnée : s'il n'y a pas de produit dans votre catégorie "Accueil", alors la navigation à facette n'y apparaîtra pas.
- Sélectionnez vos filtres. Le nombre de filtres disponibles dépend du contenu de votre boutique. Six filtres par défaut apparaissent ici: prix, poids, état, fabricant, stock et sous-catégories. En plus de ceux-ci, vous pouvez utiliser les groupes d'attributs pour tous les produits dans les catégories sélectionnées (avec le nombre de produits). Cochez la case d'un filtre à déplacer de "Disponibles" à "Sélectionnés". Vous pouvez déplacer les filtres de haut en bas avec le curseur de votre souris, ce qui influencera leur affichage dans la première page.
Chaque filtre a deux menus déroulant :
- Type d'affichage. Vous pouvez choisir la façon dont le filtre est affiché au client. La visualisation dépend du type du filtre.
- Numérique (prix et poids) : case à cocher, bouton radio, liste déroulante. Notez que seul le réglage en cases à cocher permet la sélection multiple.
- Alphabétique (tous les autres) : carrousel, champ texte, la liste de valeurs.
- Limite. Si certaines de vos catégories ont trop de choix pour un filtre donné, vous pouvez limiter le nombre d'éléments affichés à l'aide de ce sélecteur.
- Nommez votre modèle. Les clients ne verront pas ce nom, mais il sera très utile lorsque vous devrez modifier un modèle parmi la dizaine ou centaine que vous allez peut-être créer durant la durée de vie de votre boutique.
Notez que l'enregistrement du filtre ne sauvera pas toute la configuration : vous devez enregistrer le premier filtre, puis cliquez sur "Enregistrer la configuration".
Configuration
Deux options sont disponibles :
- Cacher les valeurs de filtre avec aucun produit correspondant. Si elle est désactivée, vous verrez toujours les filtres, même ceux qui sont inutiles en raison de l'absence de produit correspondant (ce qui peut surcharger d'options la navigation à facette).
- Afficher le nombre de produits qui correspondent. Affiche le nombre après le nom du filtre, entre parenthèses. S'il n'y a pas de produit correspondant, il affichera "(0)".
- Afficher les produits des sous-catégories. Le filtre s'applique à plus de catégories que celle en cours.
- Profondeur du filtre de catégorie (0 pour aucune limite, 1 par défaut). Si l'option ci-dessus est activée, vous risquez d'avoir de trop nombreux produits pris en compte, et de perdre l'intérêt de la navigation à facettes. La profondeur est à 1 par défaut, mais vous pouvez aller encore plus profond dans les sous-catégories.
- Utiliser les taxes pour filtrer les prix.
- Autoriser les robots d'indexation (Google, Yahoo, Bing, ...) à utiliser le filtre d'état / disponibilité / prix /fabricant. Ces quatre filtres vous aident à indiquer si les robots des moteurs de recherche peuvent parcourir votre navigation et l'indexer. Cela peut s'avérer bénéfique pour le référencement/SEO (Search Engine Optimization).
Ces options s'appliquent à tous les modèles et les filtres.
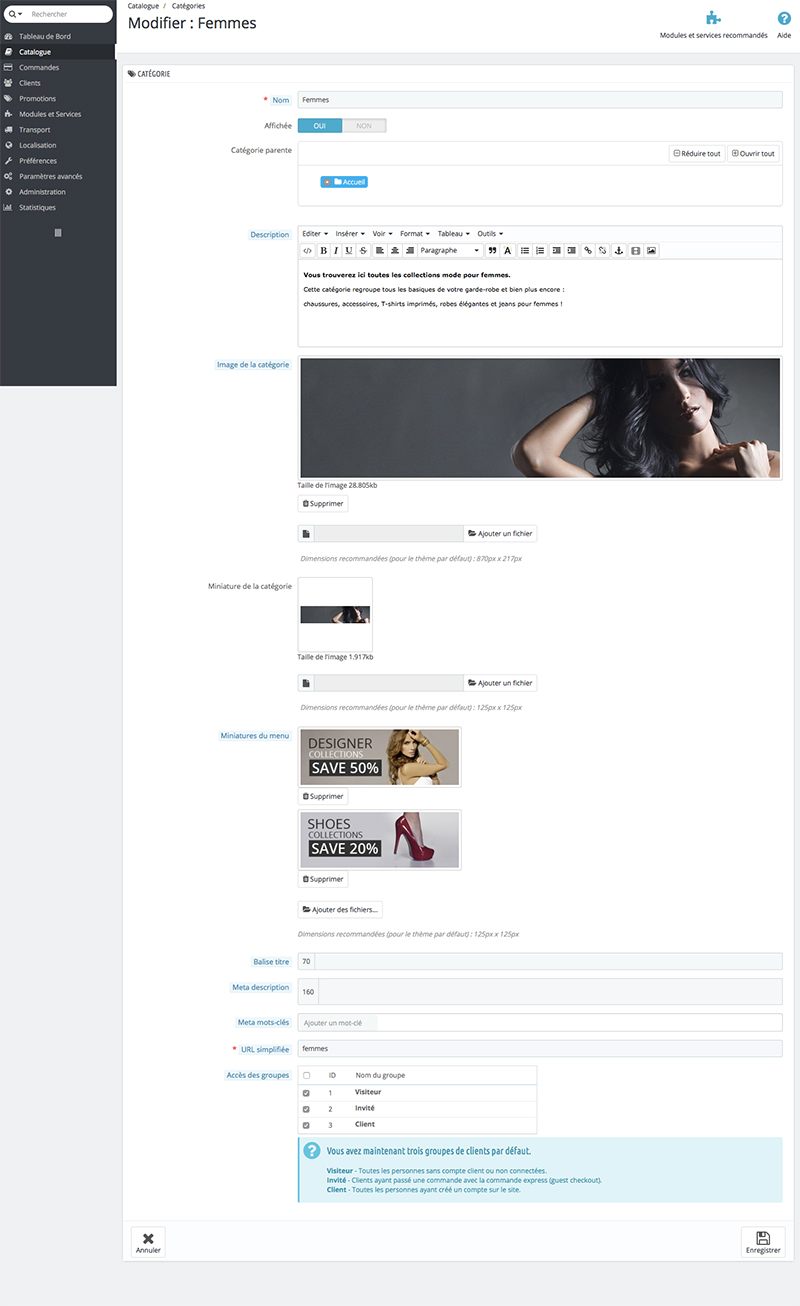
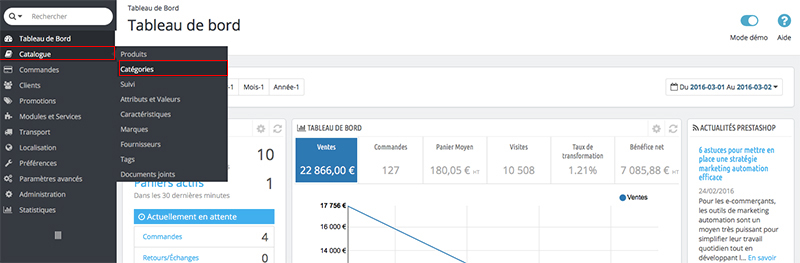
3) Image de couverture de la catégorie
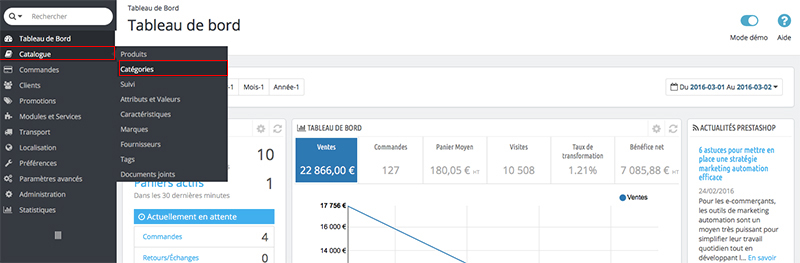
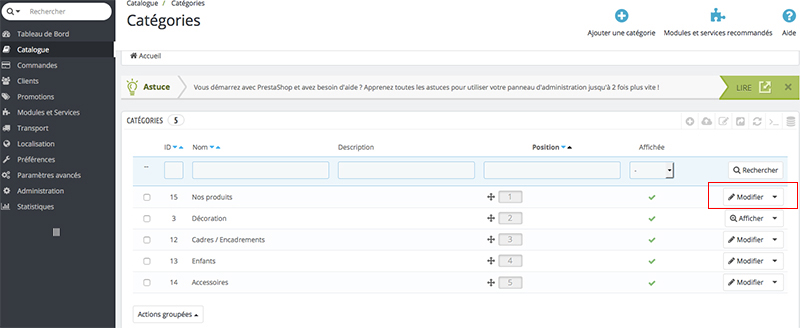
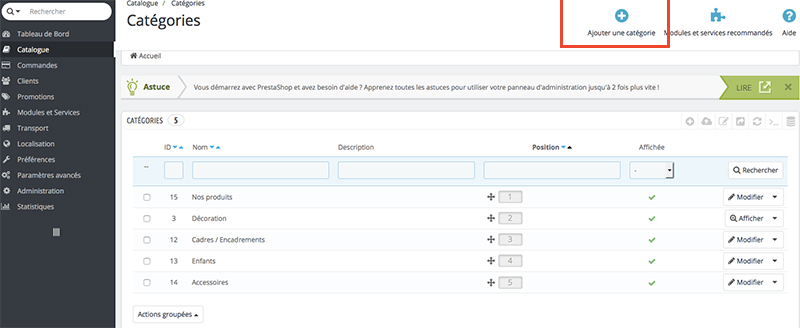
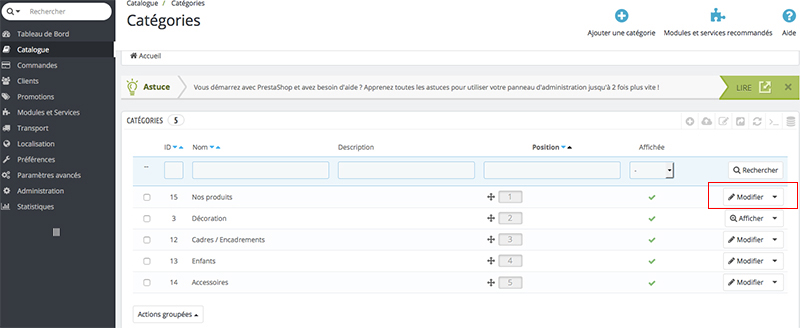
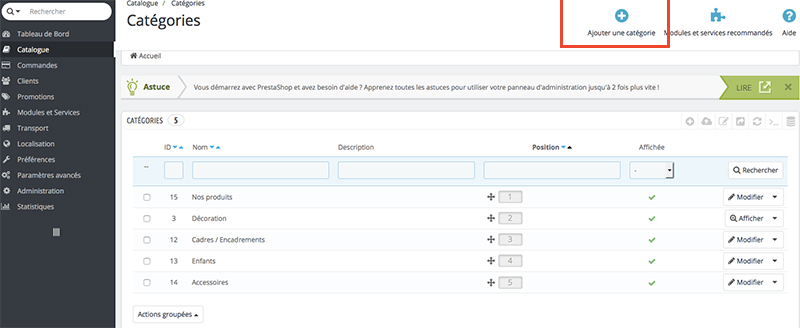
Catalogue > Categories

- Si vous désirez modifier une catégorie, cliquez sur le bouton "Modifier"

- Pour créer une catégorie (ou une sous-catégorie d'une catégorie existante), cliquez sur le boutton "Ajouter une catégorie"

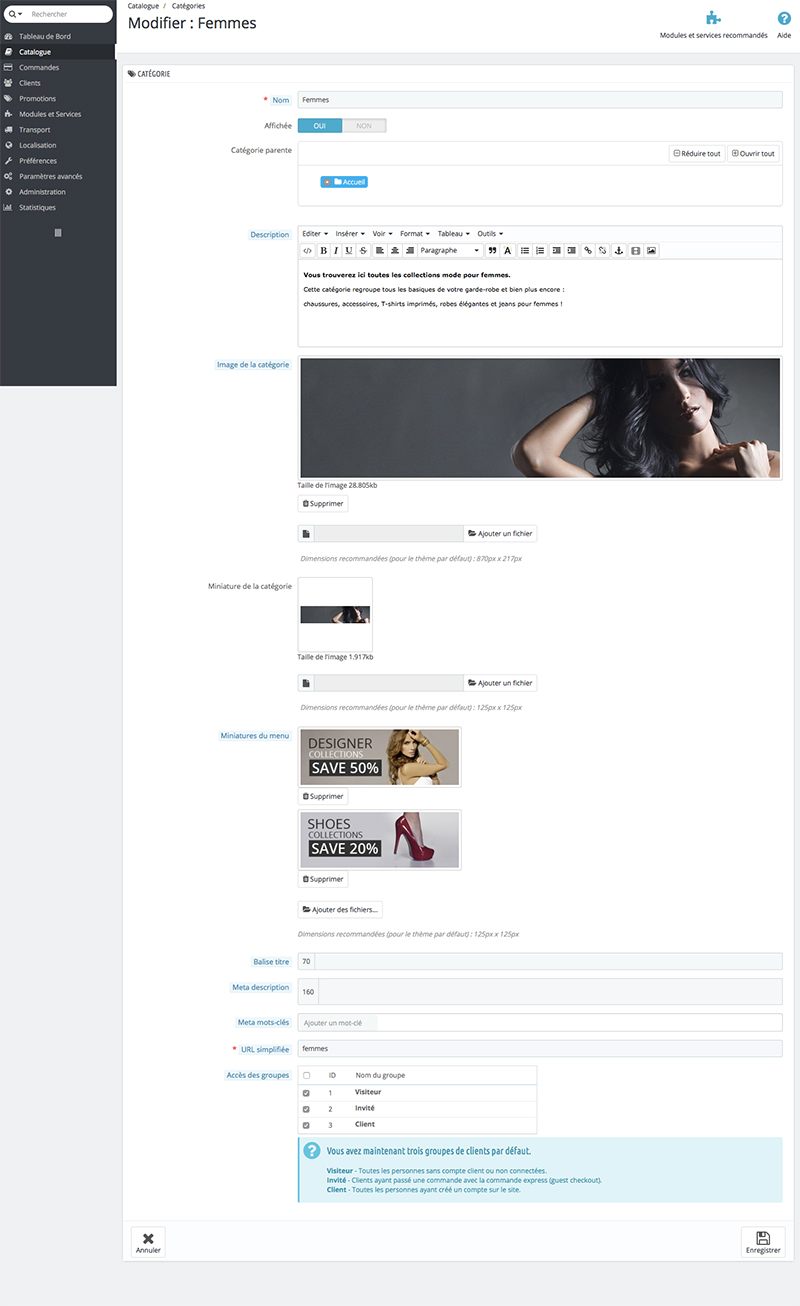
- Gérer les catégories

- Nom. Nommez la catégorie. Utilisez un nom court et descriptif, et choisissez bien vos mots : vos clients se baseront dessus lors du parcours de votre boutique.
- Affichée. Indiquez si elle doit être affichée (c'est-à-dire si vous souhaitez la rendre aussitôt disponible pour vos visiteurs). Par exemple, vous pourriez vouloir remettre à plus tard l'ouverture de la catégorie, tant que tous ses produits n'y ont pas été placés.
- Catégorie parente. N'apparaît pas lors de la création d'une catégorie racine. Si vous souhaitez créer une sous-catégorie appartenant à une catégorie autre que la page d'accueil, vous pouvez la choisir dans ce sélecteur.
- Description. Vous devriez remplir ce champ, car non seulement il se révélera utile pour vous et vos employés, mais certains thèmes peuvent également s'en servir, par exemple en l'affichant pour vos clients.
- Image. Cliquez sur le bouton "Ajouter un fichier" pour mettre en ligne une image représentative de la catégorie, à partir de votre ordinateur.
- Balise de titre. Le titre qui apparaîtra dans les moteurs de recherche quand une recherche est faite par le client.
- Meta description. Une présentation du site en quelques lignes, dans le but d'attirer l'attention du client. Elle apparaîtra dans les résultats de recherche.
- Meta mots-clés. Les mots clés que vous devez définir afin que votre site soit référencé par les moteurs de recherche. Vous pouvez en définir plusieurs, séparés par des virgules. Vous pouvez également définir des expressions, en prenant soin de les mettre entre guillemets.
- URL simplifiée. Cela vous permet de réécrire l'adresse web de vos catégories comme vous le souhaitez.
Par exemple, au lieu d'avoir une adresse comme http://www.exemple.com/category.php?id_category=3, vous pouvez avoir http://www.exemple.com/123-nom-de-la-catégorie. Dans ce cas, vous devez simplement indiquer dans le champ "URL simplifiée" les mots (séparés par des tirets) que vous voudriez voir apparaître au lieu du "nom-de-la-catégorie".
- Groupe d'accès. Restreint l'accès à la catégorie et à ses produits pour certains acheteurs. Pour y accéder, ces acheteurs doivent appartenir à un groupe d'utilisateurs. Consultez les fonctions de groupes dans l'onglet "Clients" pour plus d'informations.
- Catégorie racine. Peut-être souhaitez-vous faire de cette catégorie la nouvelle catégorie d'accueil, en lieu et place de "Accueil". Dans ce cas, activez l'option.
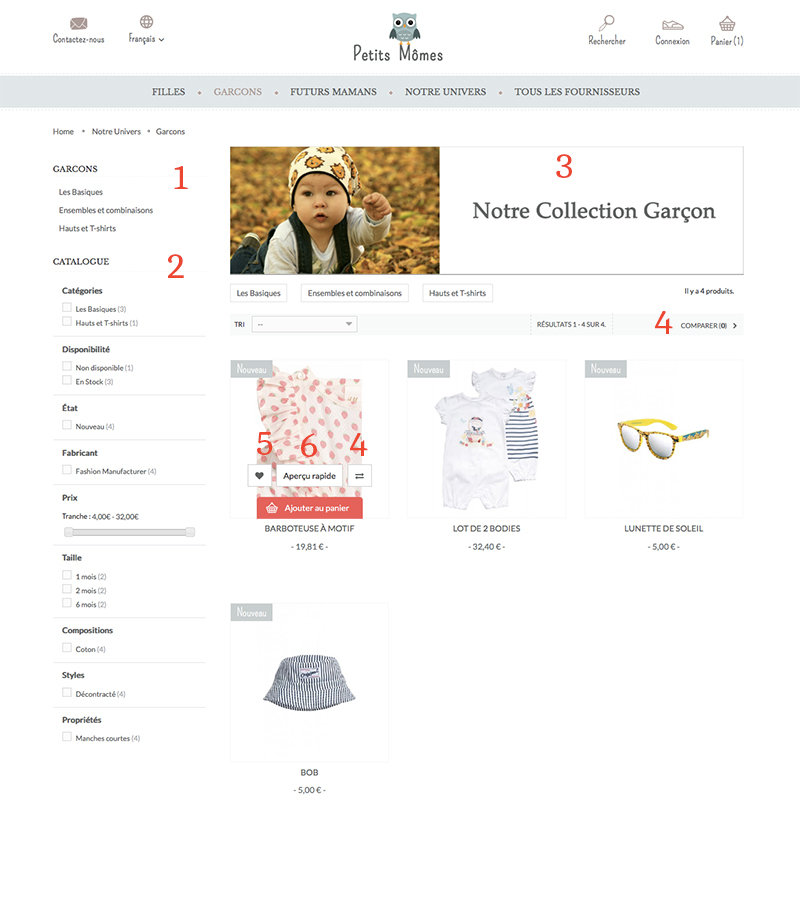
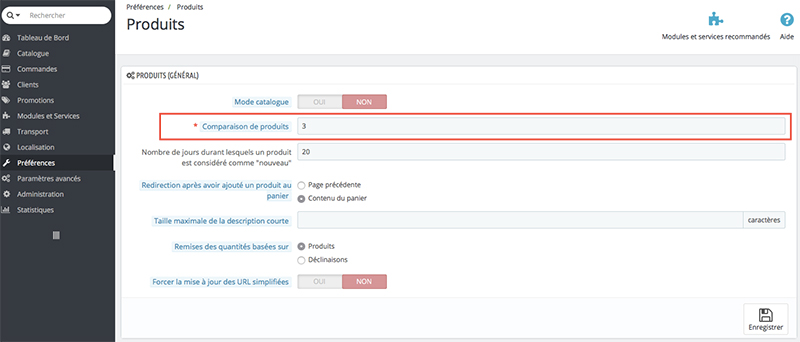
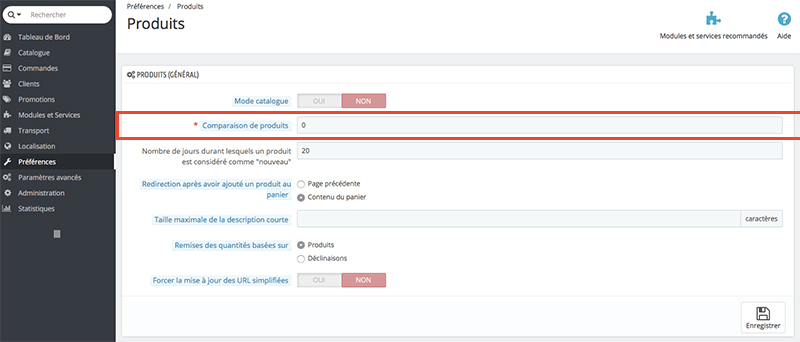
4) Comparer
Si vous désirez activer / désactiver "comparer"
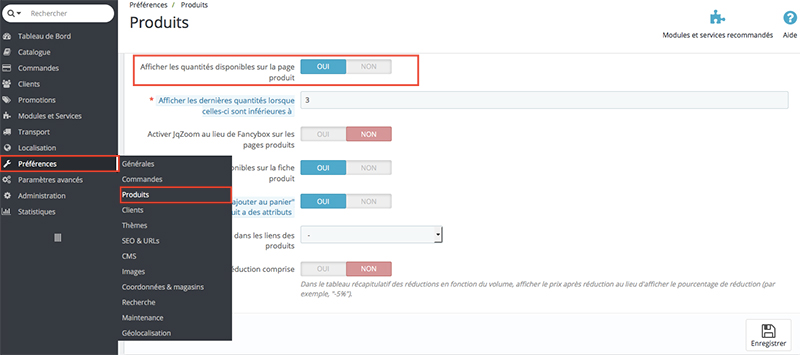
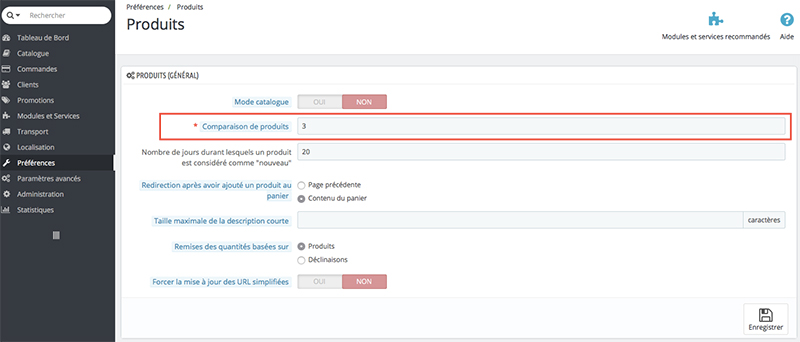
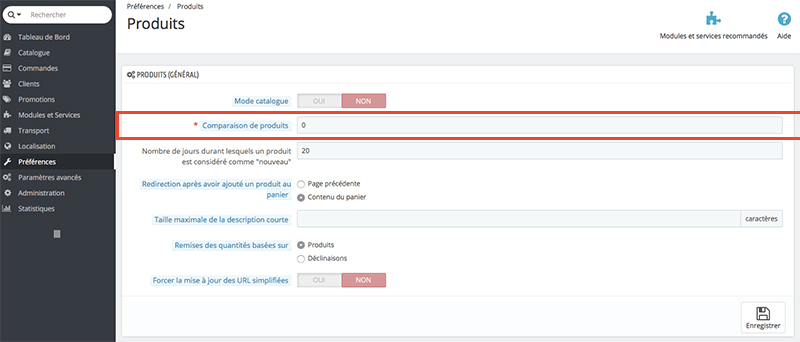
1) Préferences -> Produits

Réglez le nombre maximal de produits qui peuvent être sélectionnés pour être comparés entre eux. Si vous désirez désactiver cette fonctionnalité, il suffit de mettre 0

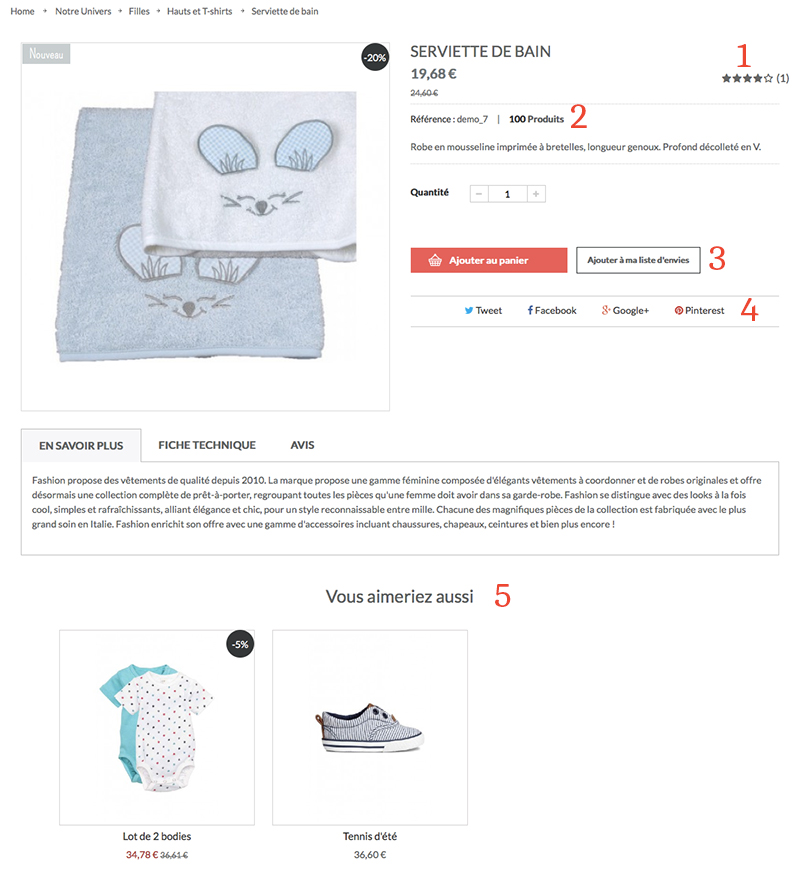
5) Bloc liste d'envies
Si vous désirez activer / désactiver "Ajouter à ma liste d'envies" (cela l'activera/desactivera aussi de la page produit)
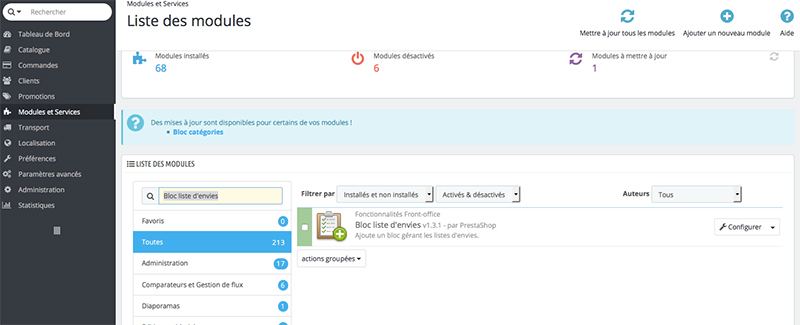
Modules & Services > Module & Services >Bloc liste d'envies

Ajoute un lien "Ajouter à ma liste" sur toutes les pages produits. Les clients connectés peuvent alors construire une liste de produits de votre boutique, et l'envoyer sous forme de lien à leurs amis. Un client peut avoir plusieurs listes.
Le module ajoute également un bloc "Liste de cadeaux" sur toutes les pages de la boutique, que seul le client peut voir. Le bloc est là pour que le client sache exactement ce qu'il y a dans la liste, et pour la revoir régulièrement. Le bloc dispose d'un lien "Mes listes" pour accéder à l'outil de gestion de listes.
La page de configuration du module vous permet d'afficher les listes de vos clients : il suffit de sélectionner un client dans la liste déroulante pour que la page se recharge avec les listes du client choisi.
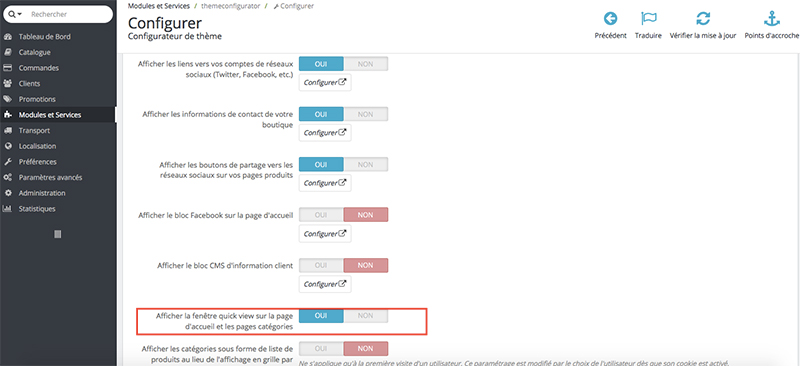
6) Vue Rapide
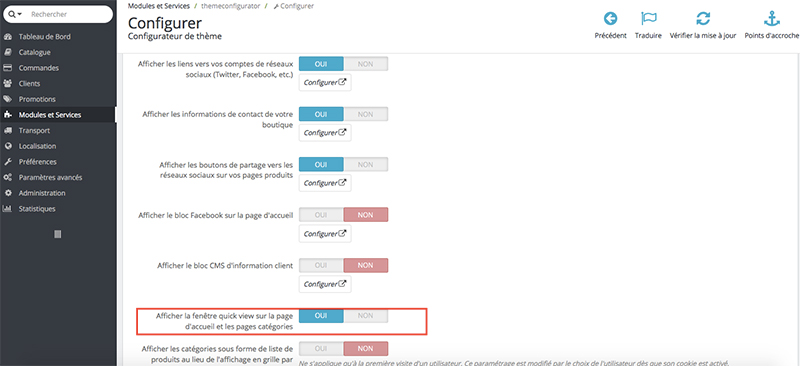
Si vous désirez activer / désactiver "Vue Rapide"
Modules & Services > Module & Services > Configurateur de thème"

Modules sur la page Produit

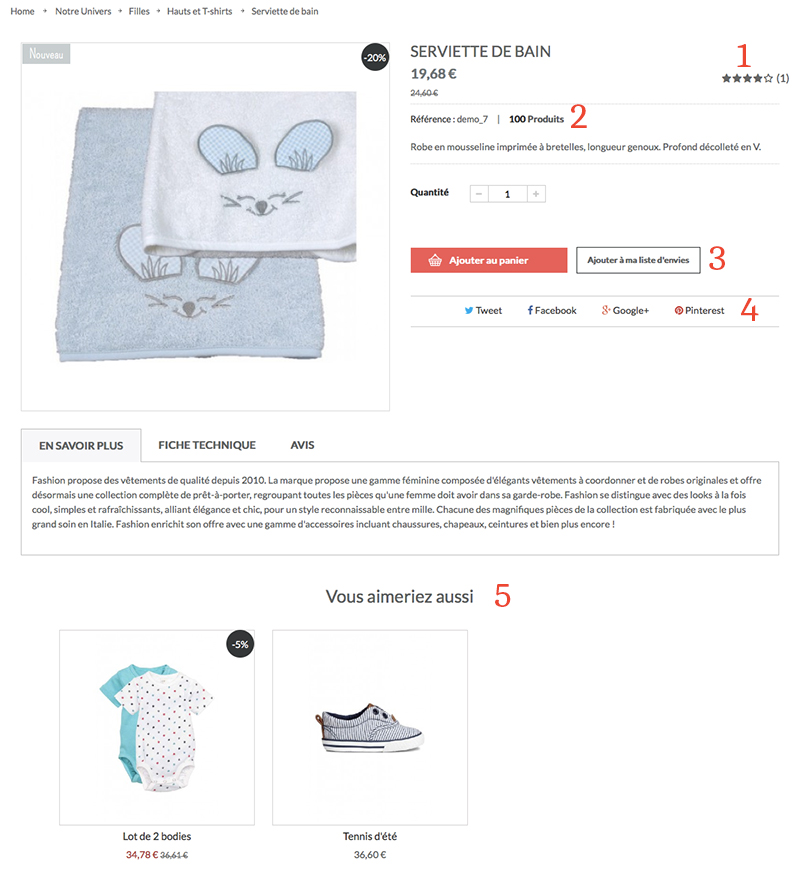
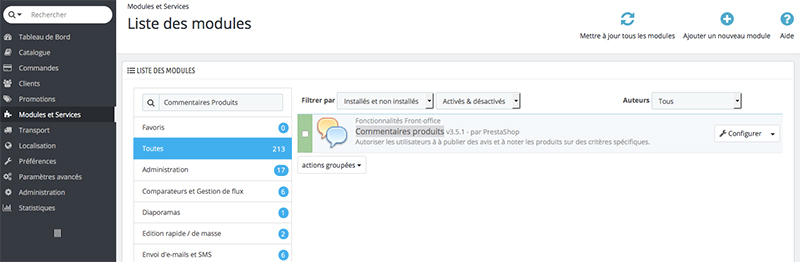
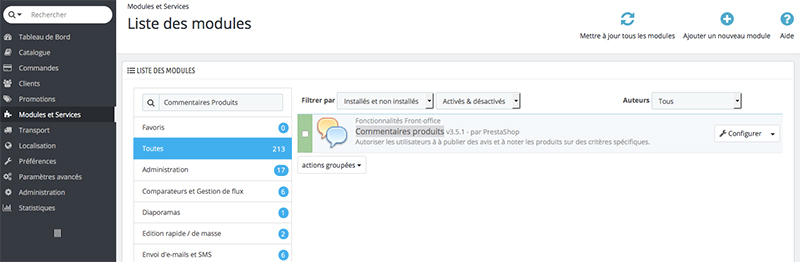
1) Commentaires Produits = Modules Commentaires produits
Si vous désirez activer / désactiver "Commentaires produits"
Modules & Services > Module & Services > Commentaires produits

Permet à vos clients connectés ou à vos visiteurs de laisser un message sur votre page de produit. Les commentaires apparaîtront dans un nouvel onglet à droite sur la page du produit, à côté de la section "Plus d'info". Ils peuvent aussi noter vos produits, entre 0 et 5 étoiles.
Vous pouvez également gérer les commentaires de ce module, les modérer ou les supprimer.
Les clients connectés peuvent également vous signaler les commentaires indésirables (spam) ou inutiles : quand un commentaire est affiché sur une page produit, il a deux options :
"Ce commentaire était-il utile ?" Si le client clique sur "Non", les autres visiteurs le verront.
"Signaler un abus". Si le client clique sur ce bouton, le commentaire va dans la file d'attente "Commentaires signalés".
L'écran de configuration vous donne accès à plusieurs sections:
- Configuration.
- Les commentaires doivent être validés par un employé. Cela permet de s'assurer qu'aucun spam ou insulte n'apparaît directement sur votre site, ce qui pourrait ruiner votre contenu. Notez que dans certains pays, valider le contenu est semblable à le publier vous-même, et peut donc vous en rendre responsable.
- Autoriser les commentaires des visiteurs qui n'ont pas de compte client. Vous pouvez également autoriser les visiteurs non-connectés à publier des commentaires. Soyez prudent, car cela peut augmenter considérablement les commentaires spam.
- Temps minimum entre 2 commentaires d'un même utilisateur. Cela permet d'éviter que les spam bots remplissent votre boîte de réception de commentaires - ou au moins de limiter l'impact.
- Modérer les commentaires. Si vous avez choisi d'avoir des commentaires validés par votre équipe avant qu'ils ne soient rendus publics, ils seront affichés dans cette section, et vous pouvez choisir de les mettre hors ligne si vous sentez qu'ils sont préjudiciables.
- Commentaires signalés. Les clients peuvent cliquer sur un lien "Signaler un abus" sur tout commentaire, ce qui va le porter à votre attention ici. Vous pouvez choisir de rejeter ce signalement et d'accepter le commentaire, ou de supprimer définitivement le commentaire.
- Ajouter un nouveau critère. Vous pouvez motiver vos clients à laisser des commentaires en leur fournissant des critères, ou "thèmes" : des champs de texte avec un titre indiquant ce que le commentaire devrait être, comme "parfum", "goût", "robustesse". Cela aide vos clients à trouver des idées pour leurs commentaires.
- Nom. Le nom est visible pour vos clients, donc choisissez-en un court et précis.
- Appliquer à. Vous pouvez choisir de faire apparaître le champ choisi sur tous les produits ("Disponible pour le catalogue entier"), ou sur une sélection de produits. Si vous choisissez de limiter le critère à un sous-ensemble de votre catalogue (certaines catégories ou certains produits), une nouvelle section apparaît après l'enregistrement de votre critère: "Gérer le champ d'action des critères". Voir ci-dessous.
- Actif. Vous pouvez désactiver un critère à tout moment.
- Gérer le champ d'action des critères. Cette section apparaît uniquement lorsque vous avez au moins un critère limité à un sous-ensemble de votre catalogue. Dans la liste déroulante, choisissez le critère pour lequel vous souhaitez définir le champ d'action. La page se rechargera avec un tableau de toutes vos catégories ou vos produits (selon le champ choisi). Cochez les cases pour tous les éléments qui s'appliquent, et validez.
- Gérer les commentaires. C'est ici que tous les commentaires du public apparaissent. Vous pouvez choisir de les supprimer en cliquant sur l'icône rouge (l'icône en panneau de sens interdit), que ce soit un par un ou par lot.
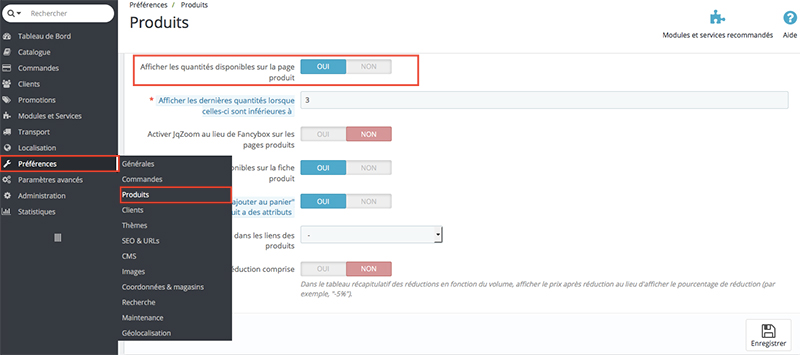
2) Afficher la quantité de produit
Si vous désirez activer / désactiver la "quantité de produit"
1) Préferences -> Produits

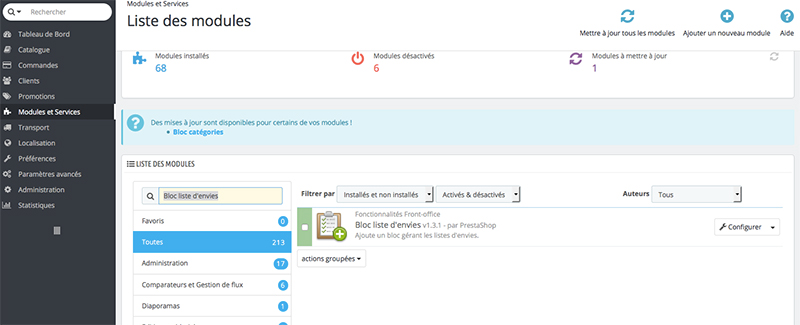
3) Bloc liste d'envies = Module Bloc liste d'envies
Si vous désirez activer / désactiver "Ajouter à ma liste d'envies" (cela l'activera/desactivera aussi de la page produit)
Modules & Services > Module & Services >Bloc liste d'envies

Ajoute un lien "Ajouter à ma liste" sur toutes les pages produits. Les clients connectés peuvent alors construire une liste de produits de votre boutique, et l'envoyer sous forme de lien à leurs amis. Un client peut avoir plusieurs listes.
Le module ajoute également un bloc "Liste de cadeaux" sur toutes les pages de la boutique, que seul le client peut voir. Le bloc est là pour que le client sache exactement ce qu'il y a dans la liste, et pour la revoir régulièrement. Le bloc dispose d'un lien "Mes listes" pour accéder à l'outil de gestion de listes.
La page de configuration du module vous permet d'afficher les listes de vos clients : il suffit de sélectionner un client dans la liste déroulante pour que la page se recharge avec les listes du client choisi.
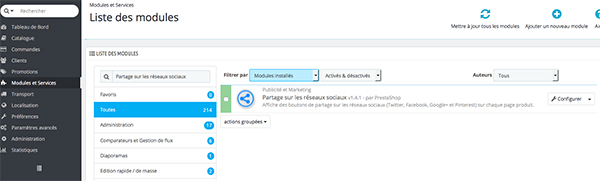
4) Réseaux sociaux = Module Partage sur les réseaux sociaux
Si vous désirez activer / désactiver "Réseaux sociaux"
Modules & Services > Module & Services > Module Partage sur les réseaux sociaux

Ce module ajoute des boutons de partage sur les réseaux sociaux qui permettent à vos produits d'être plus partagés
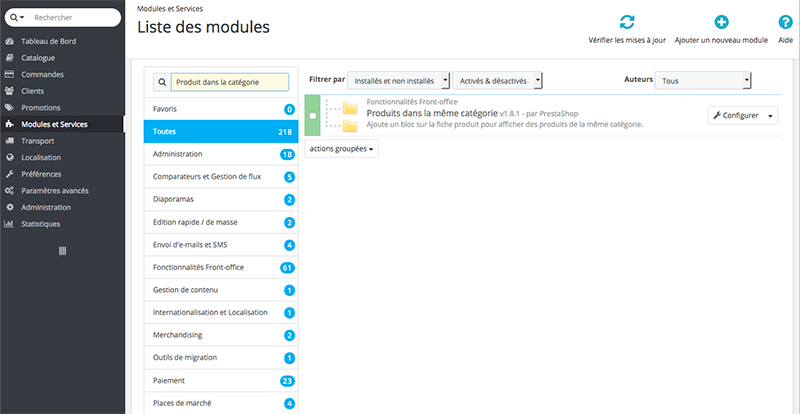
4) Vous aimeriez aussi = Module Produits dans la même catégorie
Si vous désirez activer / désactiver "Vous aimeriez aussi"
Modules & Services > Module & Services > Module Produits dans la même catégorie